How are Foxit PDF SDK for Android, iOS and UWP UIExtension Component organized?
The UIExtension Component of Foxit PDF SDK for Android, iOS and UWP uses a “module-based” architecture, which refines each feature into a module. All of the modules except LocalModule (used for file management) will be loaded by default if you add UIExtension to your Foxit PDF SDK for Android, iOS and UWP.
You can customize your application modules by implementing the Module interface class and call UIExtensionsManager#registerModule to register a new custom module to the current UIExtensions manager. When not in use, you can call UIExtensionsManager#unregisterModule to unregister a module from current UIExtensions manager.
Want to create your own custom modules in the UIExtension Component? Check Foxit PDF SDK for Android and iOS Developer Guides.
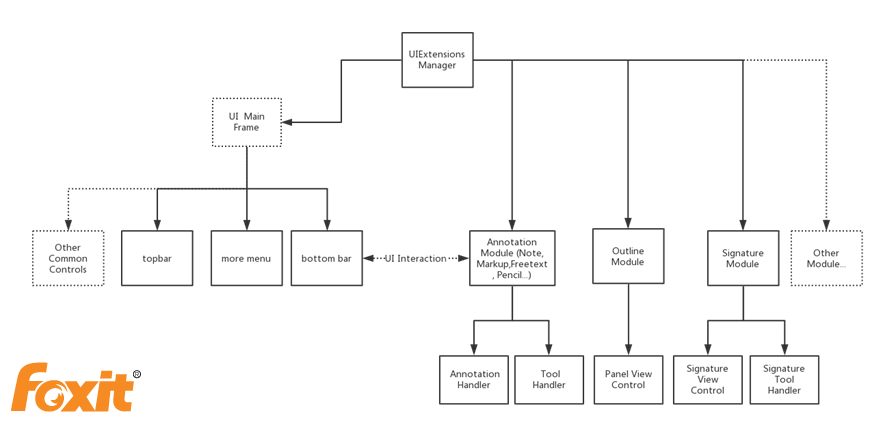
UIExtensionsManager contains the main-frame UI, such as the top and bottom bars, and other UI components which are shared between each module. Meanwhile, through UIExtensionsManager, each feature module can also be loaded separately. When loaded, the feature module will adapt and adjust to the main-frame UI, as well as establish the connection of message event response. Each feature module may contain its own module-specific UI components, and have its self-contained message event handling logic. UIExtensionsManager will also be responsible for distributing messages and events received from View Control component to each feature module.
Figure 1-1 shows the detailed relationship between UIExtensionsManager and modules.

Figure 1-1
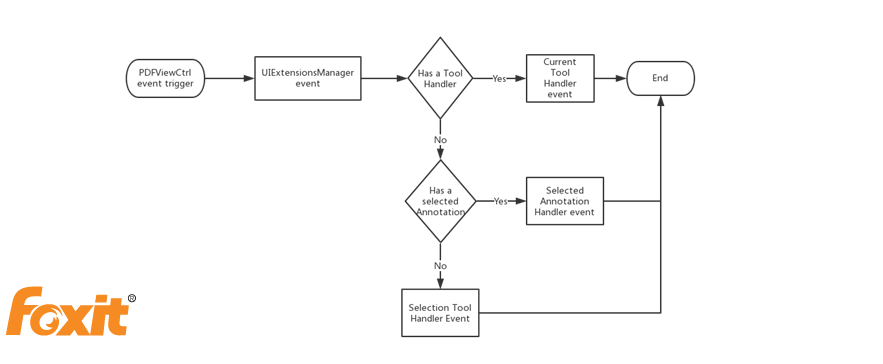
Let’s look at the tool handler and annotation handler, both part of the Annotation module. They will process the events from touch screen or gestures of PDFViewCtrl. When the touch screen and gestures occur, PDFViewCtrl will send the corresponding events to UIExtensionsManager and:
- If a tool handler exists, UIExtensionsManager will send the corresponding events to the tool handler, and the event-handing process ends.
- If an annotation is selected, UIExtensionsManager will send the corresponding events to the annotation handler related to the selected annotation, and the event-handing process ends.
- If no tool handler exists and no annotation is selected, UIExtensionsManager will send the corresponding events to the selection tool handler.
- Text Selection Tool
The text Selection tool is used for processing the events related to text selection, like selecting a piece of text and adding Highlight annotation, for example. - Blank Selection Tool
The blank Selection tool is used for processing the events related to blank spaces, like adding a Note annotation to a blank space.
Note: Tool Handler and Annotation Handler will not respond to events simultaneously. Tool Handler is primarily used for annotation creation (currently, the creation of link annotation is not supported), signature creation and text selection. Annotation Handler is mainly used for annotation editing and form filling.
Figure 1-2 shows the workflow between Tool Handler and Annotation Handler.
Figure 1-2
Updated on July 23, 2018