Introducing Foxit’s new JavaScript PDF Viewer

We recently created a new package for our WebPDF technology — a pure JavaScript library called WebPDF.js for viewing PDF files in web browsers — that requires no plug-ins and provides native-like performance. We also allow PDF.js users to migrate painlessly to WebPDF.js. This JavaScript PDF Viewer is fast and powerful, giving your customers all the tools they need in the comfort of their browser.
Below I will show you how to get up and running with WebPDF.js so you can add PDF viewing functionality to your web apps for free!
Precondition: You will need a web container environment ready for testing and a license key if you don’t want to see a watermark which you can obtain from us for free by emailing [email protected].
Contents
Setup JavaScript PDF Viewer – WebPDF.js
- Download WebPDF.js from GitHub
- Unzip it in the webapps folder under the container.
- Open Viewer.html in a browser, you will see WebPDF.js load in the browser with a sample PDF. WebPDF.js is now setup and can be used to view PDF files in your browser. Next we’ll show you how to integrate WebPDF.js into your own web page.
Integrate our JavaScript PDF Viewer into your web page
- Create a sample web page called “index.html” and add a hyperlink to a PDF. Please copy the PDF file into the same folder as “viewer.html”.
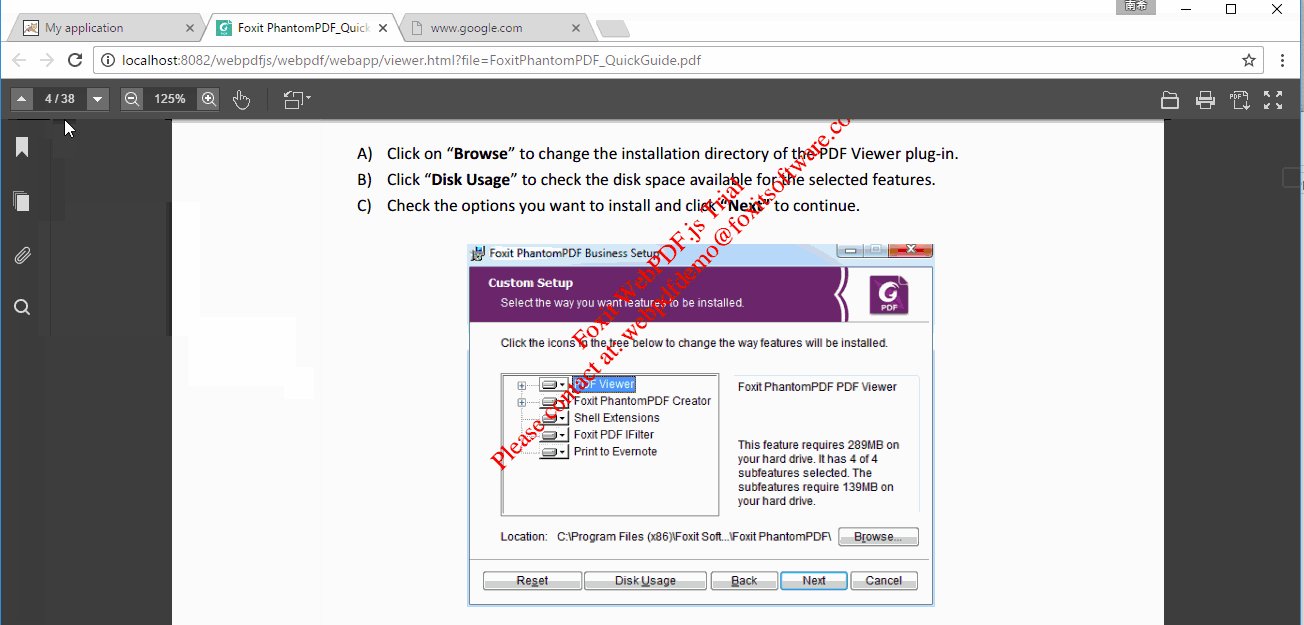
- Open the sample web page and then click the link in the page, the PDF will now open in WebPDF.js.
Well, work done! It really is that simple to integrate into your web pages. WebPDF.js provides the following features:
- PDF viewing
- Go to page
- Zoom
- Rotate page
- Page thumbnail
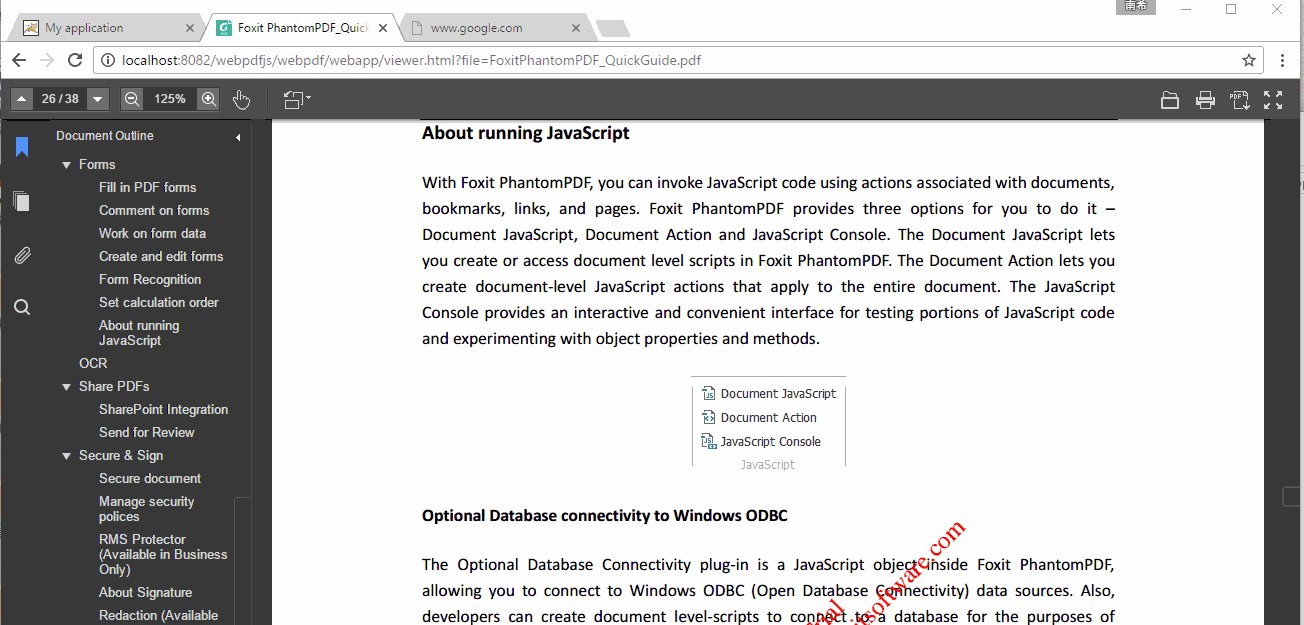
- Bookmark
- Access file attachments
- Text search
- Print selected pages
- Open password protected PDF
- Full-screen view
WebPDF.js versus PDF.js
Webpdf.js is based on Foxit’s advanced PDF technology. Unlike other libraries such as PDF.js, WebPDF.js provides high fidelity PDF rendering inherited from it is market proven technology and additionally, it is engineered to be immune to browser variations in HTML5 support. Besides the basic PDF objects (text, image and path), WebPDF.js supports advanced objects (patterns, shading and transparency) and image objects (jpeg, jpx and path). PDF.js cannot provide the same advanced support for all PDF objects because of HTML5 Canvas limitations and less advanced core PDF technology.
Images are worth a thousand words, so below are some screenshots comparing PDF.js and Webpdf.js (labeled FOXIT.JS in the screenshots).
Finally, for developers who have already implemented PDF.js into their projects but find the lack of accuracy and support troublesome, we have good news for you. We’ve made sure that PDF.js users can easily migrate to WebPDF.js by simply swapping out PDF.js and swapping in WebPDF.js with no changes required to your front-end code. It is ready to swap in and do the job you need it to do in no time at all.
OK, we would love to hear your feedback on WebPDF.js. And of course, if you require more advanced functionality — we’ve got that too. Just reach out to us and we’ll be happy to help you.
Please email [email protected] if you would like a license key and if you have any feedback or require any support. We look forward to hearing from you!