How to Add Annotations with Foxit PDF SDK for Web
Contents
Add an annotation on a given page
| Programmatically add an annotation | |
var pdfviewer = await pdfui.getPDFViewer();var pdfdoc = await pdfviewer.getCurrentPDFDoc();var page = await pdfdoc.getPageByIndex(0);var json = {type:’square’,rect:{left:98,right:200,top:500,bottom:450},contents:’this is a rectangle’,color: 0x008080,borderInfo:{width:15}};await page.addAnnot(json) |
Add a group annotation on a given page
| UI | Programmatically add group annotations |
| NO | var pdfviewer = await pdfui.getPDFViewer();var pdfdoc = await pdfviewer.getCurrentPDFDoc();var page = await pdfdoc.getPageByIndex(0);var jsonGroup = [{type:’square’,rect:{left:98,right:200,top:500,bottom:450},color:0xFF0000,borderInfo:{width:15}, contents:’I am rectangle’},{type:’circle’,rect:{left:467.196991,right:539.197021,top:509.494995,bottom:497.506989},color:0x00FF00,borderInfo:{width:2},contents:’Do I look like a circle’}];await page.addAnnotGroup(jsonGroup,1) //This example will create a group annotation of Textbox, Strikeout and Typewriter on the page 5. // The parameter 0 means to set the Textbox as the primary comment after group comments are created.  |
Setting your own custom icon image for attachment annotation
| UI | API | |
| No | var pdfviewer = await pdfui.getPDFViewer();var pdfdoc = await pdfviewer.getCurrentPDFDoc();var page = await pdfdoc.getPageByIndex(0);var json = {type:’fileattachment’,rect:{left:100,right:200,top:250,bottom:100},icon:’Paperclip’};// var filePath = ‘http://10.103.4.154:9898/_testfile/image/MyImage.jpg‘;// const resp = await fetch(filePath);// const arrayBuffer = await resp.arrayBuffer();// const buffer = new Uint8Array(arrayBuffer);// json.buffer = buffer;await page.addAnnot(json) |
Insert an attachment
| UI | Insert by API |
| No | var pdfviewer = await pdfui.getPDFViewer();var pdfdoc = await pdfviewer.getCurrentPDFDoc();var page = await pdfdoc.getPageByIndex(0);var json = {type:’fileattachment’,rect:{left:100,right:200,top:250,bottom:100},icon:’Paperclip’};var filePath = ‘http://10.103.4.154:9898/_testfile/image/MyImage.jpg‘;const resp = await fetch(filePath);const arrayBuffer = await resp.arrayBuffer();const buffer = new Uint8Array(arrayBuffer);json.buffer = buffer;await page.addAnnot(json) |
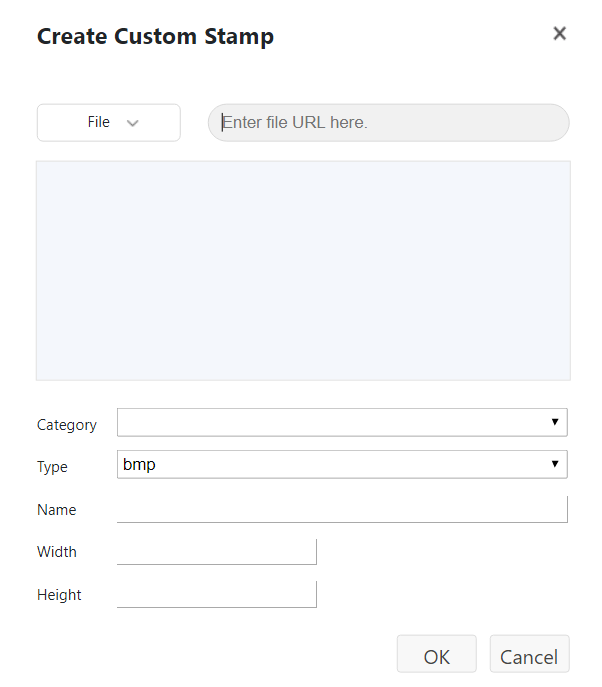
Add a stamp on a normal page
| 7.1.1 | |
| var pdfviewer = await pdfui.getPDFViewer(); var pdfdoc = await pdfviewer.getCurrentPDFDoc(); var page = await pdfdoc.getPageByIndex(0); var json = {type:’stamp’,rect:{left:0,right:400,top:250,bottom:0},icon:’customStampName1′,iconCatagory:’catagory’}; var iconJson = {annotType: “stamp”, catagory: “catagory”, name: “customStampName1”, fileType: “bmp”, url: ‘http://10.103.4.154:9898/_testfile/image/3848c0425f2a058993a96c2e7c6c9af6.jpg’}; await pdfviewer.addIcon(iconJson); await page.addAnnot(json) |
|
 |
var pdfviewer = await pdfui.getPDFViewer(); var pdfdoc = await pdfviewer.getCurrentPDFDoc(); var page = await pdfdoc.getPageByIndex(1); var json = {type:’stamp’,rect:{left:0,right:400,top:250,bottom:0},iconInfo:{annotType: “stamp”, catagory: “catagory“, name: “customStampName1″, fileType: “bmp”, url: ‘http://10.103.4.154:9898/_testfile/image/3848c0425f2a058993a96c2e7c6c9af6.jpg’}}; await page.addAnnot(json) |
Add stamp on a cropped page
| var pdfviewer = await pdfui.getPDFViewer(); var pdfdoc = await pdfviewer.getCurrentPDFDoc(); var page = await pdfdoc.getPageByIndex(0); //get the target page// get the page matrix, and transform the rect to a normal page let m = page.getPDFMatrix(); m.setReverse(m) rect = m.transformRect(0,130,230,0) console.log(rect)(4) [8.50394058227539, 0, 238.5039405822754, 130] 0: 8.50394058227539 1: 0 2: 238.5039405822754 3: 130 length: 4 __proto__: Array(0)、//add the stampvar json = {type:’stamp’,rect:{left:0,right:130,top:230,bottom:0},icon:’customStampName1′,iconCatagory:’catagory’}; var iconJson = {annotType: “stamp”, catagory: “catagory”, name: “customStampName1”, fileType: “bmp”, url: ‘http://10.103.4.154:9898/_testfile/image/3848c0425f2a058993a96c2e7c6c9af6.jpg’}; await pdfviewer.addIcon(iconJson); await page.addAnnot(json) |
Updated on August 11, 2021