How to convert HTML to PDF with Foxit PDF SDK
Contents
HTML to PDF Conversion
For some large HTML files or a webpage which contain(s) a lot of content, it is not convenient to print or archive them directly. Foxit PDF SDK provides APIs to convert the online webpage or local HTML files like invoices or reports into PDF file(s), which makes them easier to print or archive. In the process of conversion from HTML to PDF, Foxit PDF SDK also supports to create and add PDF Tags based on the organizational structure of HTML.
This section will provide instructions on how to set up your environment for running the ‘html2pdf’ demo.
System requirements
Platform: Windows, Mac
Programming Language: C++, Java, C#, Objective-C
License Key requirement: ‘Conversion’ module permission in the license key
SDK Version: Foxit PDF SDK 7.0
HTML to PDF engine files
Please contact the Foxit support team or sales team to get the HTML to PDF engine files package.
After getting the package, extract it to a desired directory (for example, extract the package to a directory: “D:/htmltopdf/win” for Windows, and “htmltopdf/mac” for Mac).
How to run the html2pdf demo
Foxit PDF SDK provides a html2pdf demo located in the “\examples\simple_demo\html2pdf” folder to show you how to use Foxit PDF SDK to convert from HTML to PDF.
Configure the demo
For the html2pdf demo, you can configure the demo in the “\examples\simple_demo\html2pdf\html2pdf.cpp” file, or you can configure the demo with parameters directly in a command prompt or a terminal. Following will configure the demo in “html2pdf.cpp” file on Windows for example. For Mac platform, do the same configuration with Windows.
To load the html2pdf demo (for Windows) in Visual Studio, please choose one of the following ways:
1) Load the visual studio solution files “simple_demo_vs2010.sln” or “simple_demo_vs2015.sln” or “simple_demo_vs2017.sln” (depending on your Visual Studio version) in the “\examples\simple_demo” folder. Right-click the html2pdf demo, choose Set as StartUp Project.
2) Load the “html2pdf_vs2010.vcxproj” or “html2pdf_vs2015.vcxproj” or “html2pdf_vs2017.vcxproj” (depending on your Visual Studio version) in the “\examples\simple_demo\html2pdf” folder.
Specify the html2pdf engine directory
In the “html2pdf.cpp” file, add the path of the engine file “fxhtml2pdf.exe” as follows, which will be used to convert html files to PDF files.
(Optional) Specify cookies file path
Add the path of the cookies file exported from the web pages that you want to convert. For example,
Run the demo
Run the demo without parameters
Once you run the demo successfully, the console will print the following by default:
Run the demo with parameters
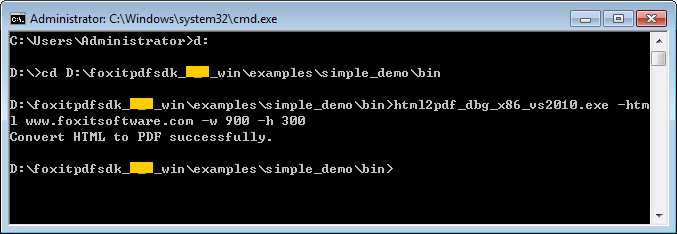
After building the demo successfully, open a command prompt, navigate to “\examples\simple_demo\bin”, type “html2pdf_dbg_x86_vs2010.exe –help” for example to see how to use the parameters to execute the program.
For example, convert the URL web page “www.foxit.com” into a PDF with setting the page width to 900 points and the page height to 300 points:
The output file is located in “\examples\simple_demo\output_files\html2pdf” folder.
Parameters Description
Basic Syntax:
html2pdf <-html <the url or html path>> <-o <output pdf path>> <-engine <htmltopdf engine path>>
[-w <page width>] [-h <page height>] [-ml <margin left>] [-mr <margin right>]
[-mt <margin top>] [-mb <margin bottom>] [-r <page rotate degree>] [-mode <page mode>]
[-scale <whether scale page>] [-link <whether convert link>] [-tag <whether generate tag>]
[-cookies <cookies file path>] [-timeout <timeout>]
html2pdf –help
Note:
• <> required
• [ ] optional
| Parameters | Description |
| –help | The usage description of the parameters. |
| -html | The url or html file path. For examples ‘-html www.foxit.com’. |
| -o | The path of the output PDF file. |
| -engine | The path of the engine file “fxhtml2pdf.exe”. |
| -w | The page width of the output PDF file in points. |
| -h | The page height of the output PDF file in points. |
| -r | The page rotate for the output PDF file. 0 : 0 degree. 1 : 90 degree. 2 : 180 degree. 3 : 270 degree. |
| -ml | The left margin of the pages for the output PDF file. |
| –mr | The right margin of the pages for the output PDF file. |
| –mt | The top margin of the pages for the output PDF file. |
| -mb | The bottom margin of the pages for the output PDF file. |
| -mode | The page mode for the output PDF file. 0 : single page mode. 1 : multiple pages mode. |
| -scale | Whether to scale pages. ‘yes‘ : scale pages. ‘no’ : No need to scale pages. |
| -link | Whether to convert links. ‘yes‘ : convert links. ‘no’ : No need to convert links. |
| -tag | Whether to generate tag. ‘yes‘ : generate tag. ‘no’ : No need to generate tag. |
| -cookies | The path of the cookies file exported from a URL that you want to convert. |
| -timeout | The timeout of loading webpages. |
Updated on September 11, 2019