How to Customize the UI with UIExtensions in Foxit PDF SDK for iOS
Foxit PDF SDK for iOS supports UI customization including the ability to show or hide the top or bottom bar, show or hide a specific panel, items in the top bar, view settings bar and More Menu view, which is convenient for developers to modify the UI elements in the context of the built-in UI framework. Using the UIExtensions project, users can easily give their applications the seamless experience of using Foxit technology quickly.
If you are using any of Foxit’s plug-ins such as Cordova, React Native, Xamarin or in your application, using the UIExtensions project is the best way for you to customize your UI. Please use this article for customizing your app’s UI in your framework projects.
Note: For your convenience, we will show you how to customize UI elements through APIs in the “complete_pdf_viewer” (Objective-C) and “complete_pdf_viewer_swift” (Swift) demos found in the “samples” folder. We assume that you have not modified the “uiextensions_config.json” file in the demos, which means that all of the built-in UI in the UI Extensions Component is enabled.
Contents
Customizing the top/bottom bars
In the top/bottom bar (See Figure 42), you can do the following operations:
- Show or hide the top/bottom bar.
- Show or hide a specific item in the top toolbar.

Figure 4-2
Table 4-1 lists the related APIs which are used to customize the top/bottom bar
Table 4-1
[table id=14 /]
The value of the parameter “itemTag” in setTopToolbarItemHiddenWithTag interface can be set as follows, which maps the features in the top bar.
[table id=15 /]
In the following examples, we will show you how to customize the top/bottom bar through APIs in the “complete_pdf_viewer” (Objective-C) and “complete_pdf_viewer_swift” (Swift) demos found in the “samples” folder.
Open the demos in Xcode. Add the sample code to the “ViewController.m” (Objective-C) or “ViewController.swift” (Swift) (after the code that initializes UIExtensionsManager).
Example 1: Hide the whole top bar.
Objective-C:
[self.extensionsMgr enableTopToolbar:false];
Swift:
extensionsMgr.enableTopToolbar(false)
Before:
After:
Example 2: Hide the whole bottom bar.
Objective-C:
[self.extensionsMgr enableBottomToolbar:false];
Swift:
extensionsMgr.enableBottomToolbar(false)
Before:
After:
Example 3: Hide the more menu items button in the top bar.
Objective-C:
[self.extensionsMgr setTopToolbarItemHiddenWithTag:FS_TOPBAR_ITEM_MORE_TAG hidden:YES];
Swift:
extensionsMgr.setTopToolbarItemHiddenWithTag(UInt(FS_TOPBAR_ITEM_MORE_TAG), hidden: true)
Before:
After:
For other items in the top bar, you can refer to the above example, and just need to change the value of the parameter “itemTag” in setTopToolbarItemHiddenWithTag interface.
To show one of the UI elements in the top bar, just set the opposite value for “true” and “false” in the above examples.
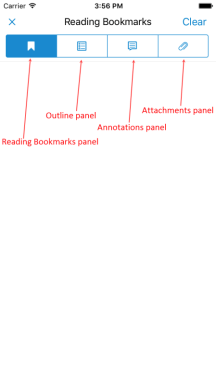
Customizing to show/hide a specific Panel
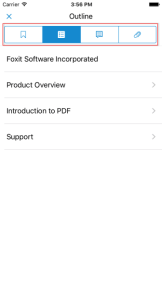
To show or hide a specific panel (See Figure 4-3, includes “Reading Bookmarks”, “Outline”, “Annotations” and “Attachments” panels, just clicks List at the bottom bar to find it), you only need to use the following API:
(void)setPanelHidden: (BOOL)isHidden type: (FSPanelType)type
Figure 4-3
Note: To show or hide a specific panel through APIs, please mark sure the corresponding features in the configuration file is set to “true”. Otherwise, the API settings will not have any effect.
In this section, we only give an example to show you how to show or hide a specific panel through APIs in the “complete_pdf_viewer” (Objective-C) and “complete_pdf_viewer_swift” (Swift) demos found in the “samples” folder. Just take the “Outline” panel as an example, and for others panels, you only need to change the FSPanelType. The corresponding relation between panels and FSPanelType are as follows:
[table id=17 /]
Open the demos in Xcode. Add the sample code to the “ViewController.m” (Objective-C) or “ViewController.swift” (Swift) (after the code that initializes UIExtensionsManager).
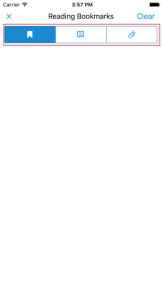
Example: Hide the “Outline” panel.
Objective-C:
[self.extensionsMgr.panelController setPanelHidden:true type:FSPanelTypeOutline];
Swift:
extensionsMgr.panelController.setPanelHidden(true, type: .outline)
Before:

For Reading Bookmarks, Annotations, and Attachments panels, you only need to change the FSPanelType. Just try it.
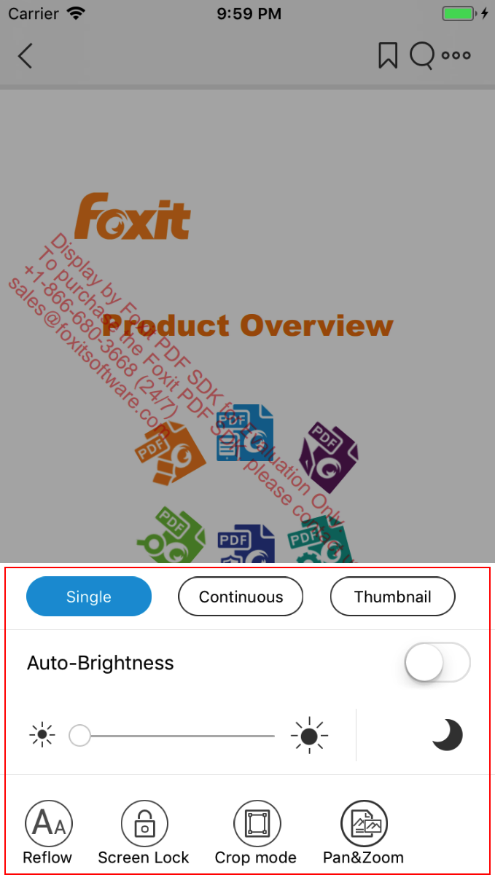
Customizing to show/hide the UI elements in the View setting bar
To show or hide the UI elements in the View setting bar (See Figure 4-4, just clicks View at the bottom bar to find it), you only need to use the following API:
(void)setItem: (SettingItemType) itemType hidden: (BOOL)hidden;
Figure 4-4
The value of the parameter “itemType” can be set as follows, which maps the items in the View setting bar.
[table id=18 /]
In this section, we only take “Reflow” item as an example to show you how to show or hide the UI elements in the View setting bar through APIs in the “complete_pdf_viewer” (Objective-C) and “complete_pdf_viewer_swift” (Swift) demos found in the “samples” folder. For other UI elements, you only need to change the “itemType“.
Open the demos in Xcode. Add the sample code to the “ViewController.m” (Objective-C) or “ViewController.swift” (Swift) (after the code that initializes UIExtensionsManager).
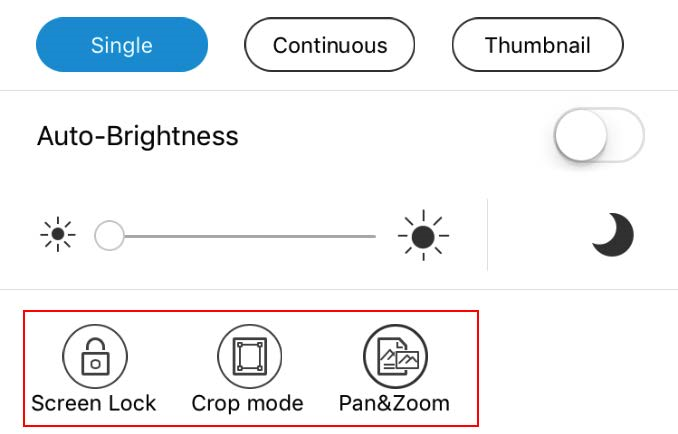
Example: Hide the “Reflow” item in the View setting bar.
Objective-C:
[self.extensionsMgr.settingBar setItem:REFLOW hidden:YES];
Swift:
extensionsMgr.settingBar.setItem(.REFLOW, hidden: true)
Before:
After:
For other items in the View setting bar, you can refer to the above example, and just need to change the value of the parameter “itemType” in setItem interface.
To show one of the UI elements in the View setting bar, just set the “hidden” to “false” in the above example.
Customizing to show/hide the UI elements in the More Menu view
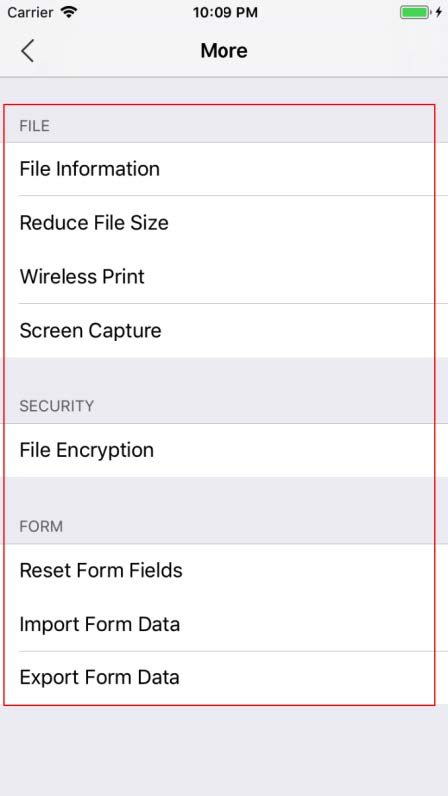
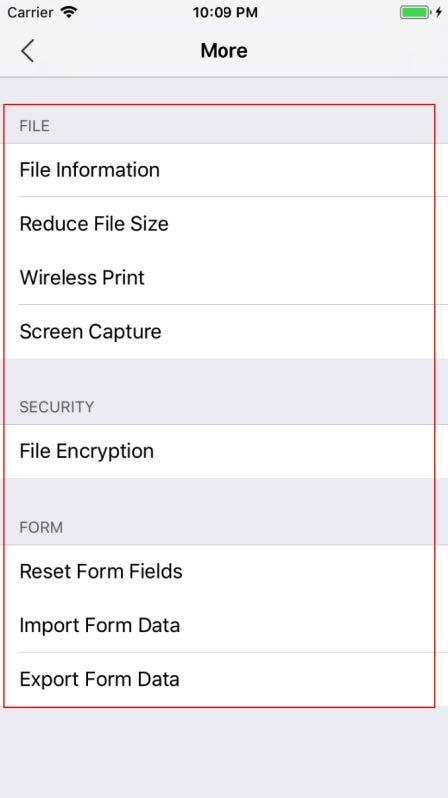
To show or hide the UI elements in the More Menu view (See Figure 4-5, just click at the menu icon at the right top bar to find it), you can use the following APIs listed in the Table 4-2.
Table 4-2
[table id=19 /]
Figure 4-5
The value of the parameter “groupTag” in the setMoreViewItemHiddenWithGroup interface can be set as follows:
[table id=20 /]
[table id=21 /]
Note: If you want to show or hide an itemTag, please make sure the corresponding groupTag has not been hidden. Otherwise, the settings will not have any effect.
In this section, we only take “TAG_GROUP_FILE” (File in the view) and “TAG_ITEM_FILEINFO” (File Information in the view) as an example to show you how to show or hide the UI elements in the More Menu view through APIs in the “complete_pdf_viewer” (Objective-C) and “complete_pdf_viewer_swift” (Swift) demos found in the “samples” folder. For other UI elements, you can refer to the following examples and only need to change the parameter value in the setMoreViewItemHiddenWithGroup interfaces.
Open the demos in Xcode. Add the sample code to the “ViewController.m” (Objective-C) or “ViewController.swift” (Swift) (after the code that initializes UIExtensionsManager).
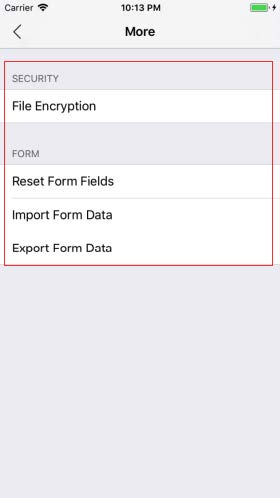
Example 1: Hide the “File” in the More Menu view.
Objective-C:
[self.extensionsMgr.more setMoreViewItemHiddenWithGroup: (TAG_GROUP_FILE) hidden:YES];
Swift:
self.extensionsMgr.more.setMoreViewItemHiddenWithGroup(UInt(TAG_GROUP_FILE), hidden: true)
Before:

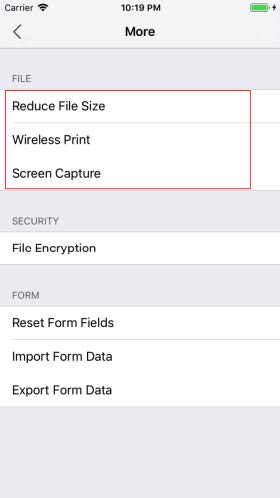
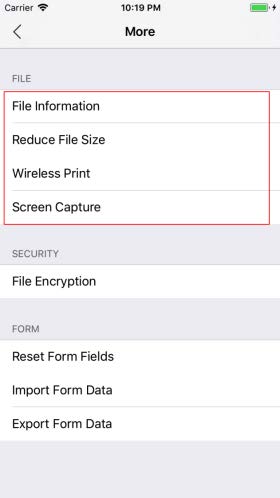
Example 2: Hide the “File Information” in the More Menu view.
Objective-C:
[self.extensionsMgr.more setMoreViewItemHiddenWithGroup:TAG_GROUP_FILE andItemTag:TAG_ITEM_FILEINFO hidden:YES];
Swift:
self.extensionsMgr.more.setMoreViewItemHiddenWithGroup(UInt(TAG_GROUP_FILE), andItemTag: UInt(TAG_ITEM_FILEINFO), hidden: true)
Before:

For other items in the More Menu view, you can refer to the above examples, and just need to change the parameter value in the setMoreViewItemHiddenWithGroup interfaces.
To show one of the UI elements in the More Menu view, just set the “hidden” to “false” in the above examples.
Updated on July 21, 2021