Foxit PDF SDK for Web Toolbar Components Structure
This article will show you how Foxit PDF SDK toolbar components are structured and organized. This is very important in order to customize your toolbar according to your own needs and layout and have a viewer that attends specifically to what your visual identity or functionality requires.
Components
All component types support the ‘type’ and ‘name’ properties:
{ type: 'the type of component', name: 'an identifier of this component, it must be globally unique' }
Types of Components
Containers
Containers hold other components together within the toolbar. You may choose different layouts for each of the containers you create in your customized toolbar.
Containers Layouts – There are four types of layout:
Flow
Flow defines a flow type layout for the component.
{ type: 'container component type', layout: 'flow', orientation: 'horizontal|vertical', // default `horizontal` gap: 'sm|md|lg', // sm -> small gap, md -> medium gap, lg -> large gap, by default no gap }
Grid
Grid defines a grid type layout for the component.
{ type: 'container component type', layout: 'grid', cols: 3, // columns count width: 100, // width of container in px height: 100 // height of container in px }
No
No defines no layout property defined for the component.
{ type: 'container component type', layout: 'no' // or this property not be declared }
Supported containers
Panel
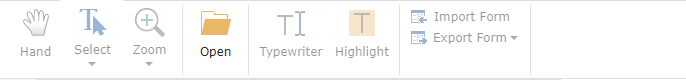
The panel component is the main toolbar component, where most of the buttons are located.
{ type: 'panel', layout: 'flow', // or 'grid' or 'no' sub: [/*sub components or widgets*/] }
Panel Component
Tab
The upper accordion tab
{ type: 'tab', events: { tabactive: function(currentTab, lastTab) { // Triggered after tab switched } }, tabs: [{ name: 'tab name', body: { type: 'panel|groups' } }] }
Tab Component
Groups
Group is a subcomponent of Groups. It can’t exist independently. There is also no layout for groups, only for the group component.
{ type: 'groups', groups: [{ sub: [], layout: 'flow', gap: 'md' }, { sub: [], layout: 'grid', cols: 3, width: 100, height: 100 }] }
Widgets
Widgets are components that allows user to click, select files and then trigger handle event to controller. Foxit WebPDF SDK supports 3 main types of widgets: button, fileSelector, dropdown. In this article we will also mention Font which are items that fulfill specific needs for the viewer.
Button & FileSelector
Button and FileSelector structure is as below:
{ type: 'button|fileSelector', tip: 'The title of the tooltip', tipdesc: 'text of the tooltip', text: 'text of button', cls: 'the class of button', iconCls: 'the class of button\'s icon', handler: 'click event handler', events: { before: function(component, config, data){}, // Call before click event handle after: function(component, config, data){} // Call after click event handler }, params: { // parameters }, permissions: [ // list of required permissions ] }
DropDown
DropDown item
{ type: 'dropdown', inline: true, // false tip: 'The title of the tooltip', tipdesc: 'text of the tooltip', text: 'text of dropdown button', cls: 'class of dropdown button', iconCls: 'icon class of dropdown button', handler: 'click event handler name', buttons: [{ type: 'dropdownItem', // optional, fixed value. tip: 'The title of the tooltip', tipdesc: 'text of the tooltip', text: 'text of dropdown item', iconCls: 'icon class of dropdown item', showtip: true, // whether or not show tooltip on mouse over. isAdditive: true,// Whether or not can be selected, if not, once user select this item, dropdown button will switch to this item, the otherwise not. isFileSelector: true, // whether or not a file selector. if true, it allows user to select local file. accept: '.fdf,.xfdf', // accept file formats of file selector. handler: 'name of click event handler' }] }
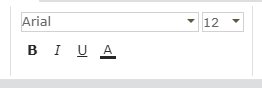
Font
sub: [{ type: 'font', fontFamilies: ['Arial', 'Calibri', 'Helvetica', 'Tahoma', 'Times New Roman', 'Verdana', '楷体', '宋体', '黑体', '微软雅黑'], fontSizes: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], handler: 'font' }]
Font Component
Updated on October 30, 2018