How to create a WPF-based app for PDF using GSDK
In this tutorial, you’ll learn how to create a WPF (Windows Presentation Foundation)-based app for PDF using GSDK. You can use either .NET Framework or .NET Core as target framework version of the WPF (Windows Presentation Foundation)-based application.The target framework version for the WPF (Windows Presentation Foundation)-based app in this tutorial is dotnet6.0. It also supports other dotnet versions.
Contents
Preparation for WPF-based app
Using dotnet 6.0 as target framework of the WPF-based app requires Visual Studio 2022. Taking Visual Studio 2022 as an example here.
For Visual Studio 2022:
● install .NET desktop development workload
● install .NET 6 individual component
Similarly, you can also use other Visual Studio versions to create a WPF-based app for PDF using GSDK. For example, using .NET Framework a target framework of the WPF-based app in Visual Studio 2017.
For Visual Studio 2017:
● install .NET desktop development workload
Create a WPF app project
1. Open Visual Studio 2022.

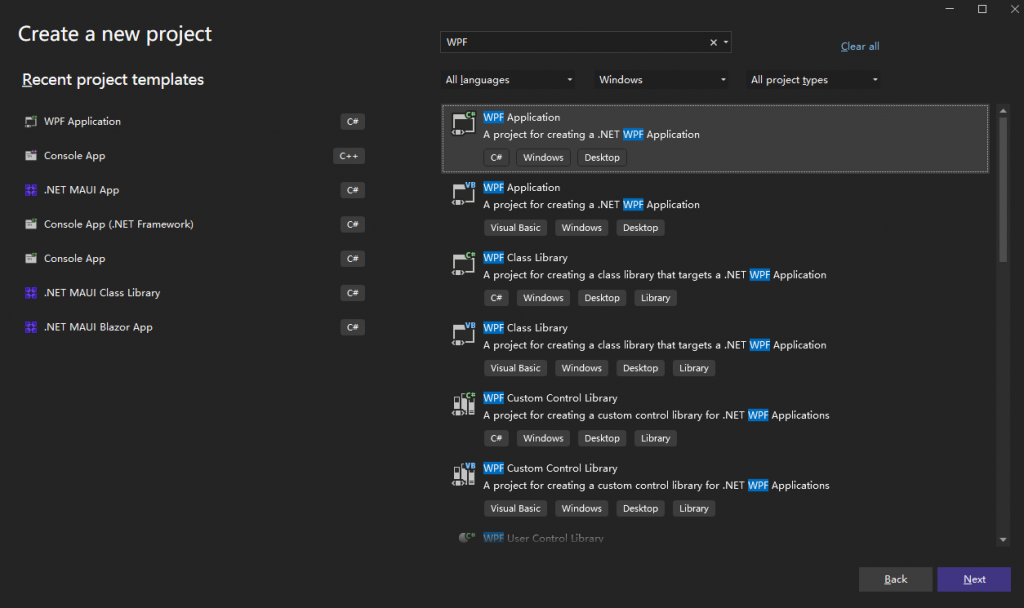
2. Create a new project that uses WPF Application C# as a template and then select Next.
3. Configure your new project name and location, then select Next.
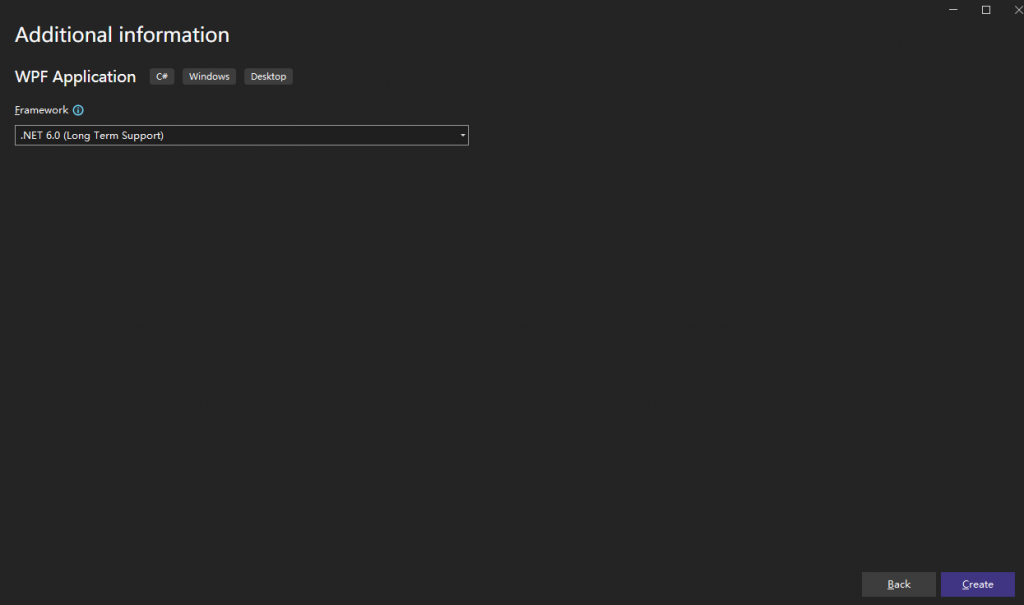
4. In the Additional information window, select .NET 6.0 (Long Term Support) for Target Framework. Select the Create button.

Import GSDK and Third-party Nuget packages.
1. Select Project > Manage NuGet Packages.
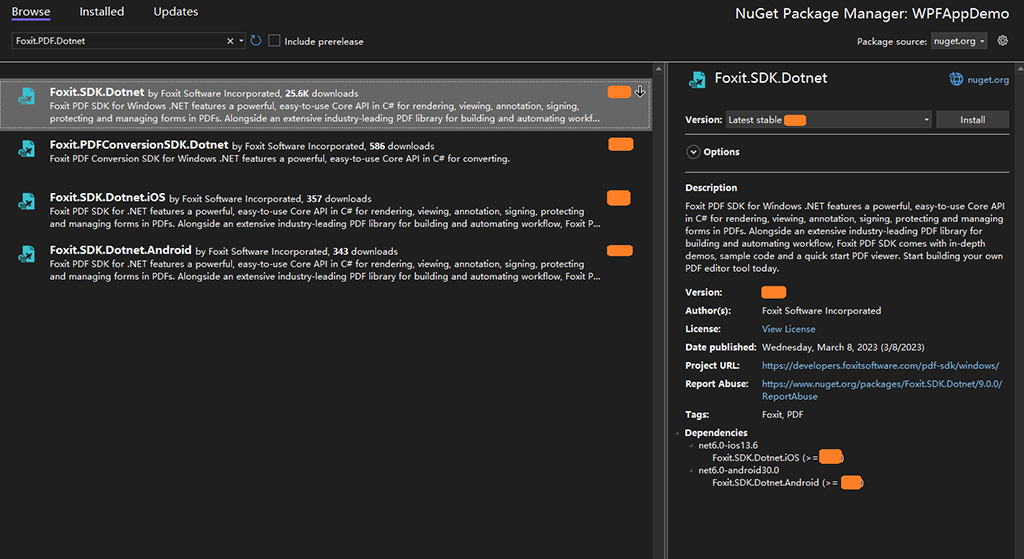
2. Switch to the Browse tab, search for Foxit.PDF.Dotnet, select Foxit.PDF.Dotnet in the list, and then select Install.

3. Using the same steps as above to install SkiaSharp and System.Drawing.Common.
Rending a PDF Page by using GSDK
Add function SDKDemo in the MainWindow class locate in MainWindow.xaml.cs and then following the steps below to add code.
1. Initialize SDK library.
// Initialize library
// The parameter "sn" can be found in the "gsdk_sn.txt" (the string after "SN=") and the "key" can be found in the "gsdk_key.txt" (the string after "Sign=").
string sn = "";
string key = "";
ErrorCode error_code = Library.Initialize(sn, key);
if (error_code != ErrorCode.e_ErrSuccess)
MessageBox.Show(string.Format("Library Initialize Error: {0}\n", error_code));2. Load a PDF doc and Parse PDF page.
// Load the document
string path = "AboutFoxit.pdf";
var doc = new PDFDoc(path);
doc.Load(null);
// Get the page count
int page_count = doc.GetPageCount();
// Get the first page
var page = doc.GetPage(0);
// Parse the page
Progressive progress = page.StartParse((int)PDFPage.ParseFlags.e_ParsePageNormal, null, false);3. Prepare a bitmap for rendering.
// Prepare a bitmap for rendering.
float page_width = page.GetWidth();
float page_height = page.GetHeight();
Graphics graphics = Graphics.FromHwnd(IntPtr.Zero);
int logpixel_x = (int)graphics.DpiX;
int logpixel_y = (int)graphics.DpiY;
float width = page_width / 72.0f * logpixel_x + 0.5f;
float height = page_height / 72.0f * logpixel_y + 0.5f;
foxit.common.fxcrt.RectF rectangle = new foxit.common.fxcrt.RectF(0.5f, 0.5f, width, height);
int bitmap_width = (int)rectangle.Width();
int bitmap_height = (int)rectangle.Height();
foxit.common.Bitmap bitmap = new foxit.common.Bitmap(bitmap_width, bitmap_height, foxit.common.Bitmap.DIBFormat.e_DIBArgb);4. Render PDF page to image stream.
foxit.common.Renderer render = new foxit.common.Renderer(bitmap, false);
foxit.common.fxcrt.Matrix2D matrix = page.GetDisplayMatrix(0, 0, (int)width, (int)height, foxit.common.Rotation.e_Rotation0);
bitmap.FillRect(0xFFFFFFFF, null);
// Render page
render.StartRender(page, matrix, null);
int pitch = bitmap.GetPitch();
IntPtr ptr = bitmap.GetBuffer();
// Create a SKImage from the bitmap
SKImage sk_image = SKImage.FromPixels(new SKImageInfo(bitmap_width, bitmap_height, SKColorType.Bgra8888), ptr, pitch);
var data = sk_image.Encode();
Stream stream = data.AsStream();
matrix.Dispose();
bitmap.Dispose();
render.Dispose();
progress.Dispose();
page.Dispose();
doc.Dispose();
sk_image.Dispose();
graphics.Dispose();5. Display the PDF page in the MainWindow.
// Create a BitmapImage and set the source to the stream
BitmapImage bitmapImage = new BitmapImage();
bitmapImage.BeginInit();
bitmapImage.StreamSource = stream;
bitmapImage.EndInit();
// Create an image element;
System.Windows.Controls.Image image = new System.Windows.Controls.Image();
image.Source = bitmapImage;
// Add the image to the grid
this.Content = image;6. Release SDK library.
// Release the library
Library.Release();Call SDKDemo funtion in MainWindow
public MainWindow()
{
InitializeComponent();
SDKDemo();
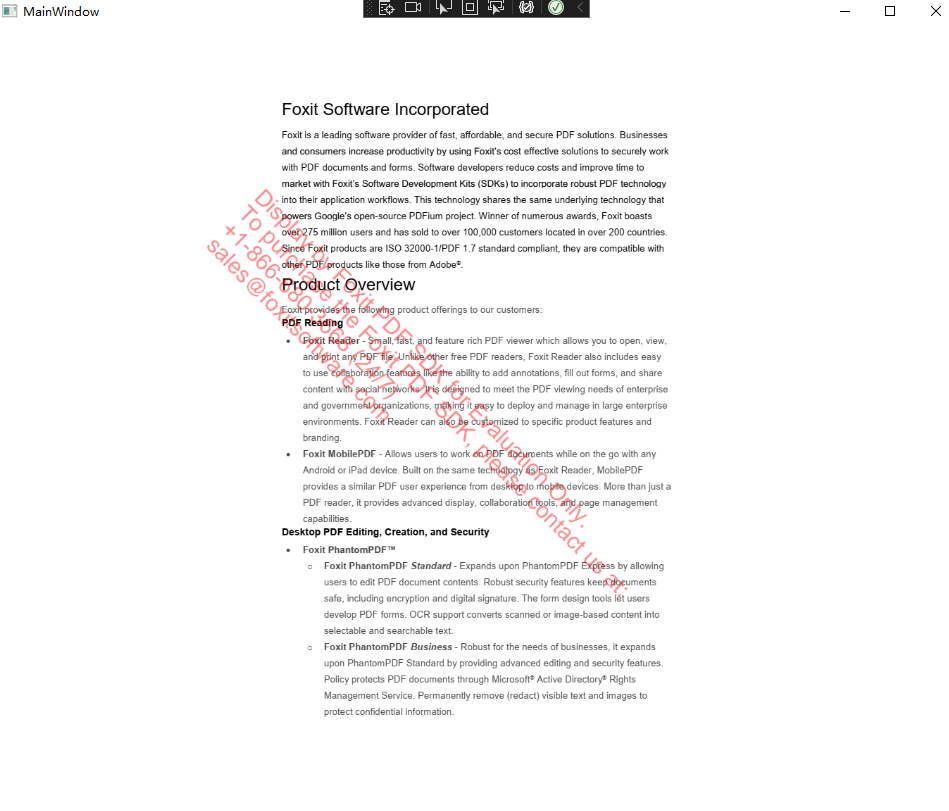
}Run the WPF app and the window is shown as follows.

Updated on October 13, 2023