How to modify UIExtensions source code with Foxit PDF SDK for Android
If you do not want to use the ready-made UI framework, you can redesign it through modifying the source code of the UI Extensions Component.
To customize the UI implementation, you need to follow these steps:
First, add the following files into your app. They are all found in the “libs” folder.
- uiextensions_src project – It is an open source library that contains some ready-to-use UI module implementations, which can help developers rapidly embed a fully functional PDF reader into their Android app. Of course, developers are not forced to use the default UI, they can freely customize and design the UI for their specific apps through the “uiextensions_src” project.
- FoxitRDK.aar – contains JAR package which includes all the Java APIs of Foxit PDF SDK for Android, as well as the underlying “.so” libraries. The “.so” library is the heart of the SDK including the core functionalities of Foxit PDF SDK for Android. It is built separately for each architecture, and currently available for armeabi-v7a, arm64-v8a, x86, and x86_64.
Note: The uiextensions_src project has a dependency on FoxitRDK.aar. It is best to put them in the same directory. If they are not in the same directory, you will need to modify the reference path in the “build.gradle” file of the uiextensions_src project manually.
Second, find the specific layout XML files that you want to customize in the uiextensions_src project, then modify them based on your requirements.
Now, for your convenience, we will show you how to customize the UI implementation in the “viewer_ctrl_demo” project found in the “samples” folder.
UI Customization Example
Step 1:
Add the uiextensions_src project into the demo making sure that it is in the same folder as the FoxitRDK.aar file. This folder should already be in the right location if you have not changed the default folder hierarchy.
Note: The demo already includes references to the FoxitRDK.aar files, so we just need to add the uiextensions_src project through configuring the “settings.gradle” file. When to include the uiextensions_src project as a dependency, the reference to the FoxitRDKUIExtensions.aar needs to be removed.
Load the “viewer_ctrl_demo“ in Android Studio. Then, follow the steps below:
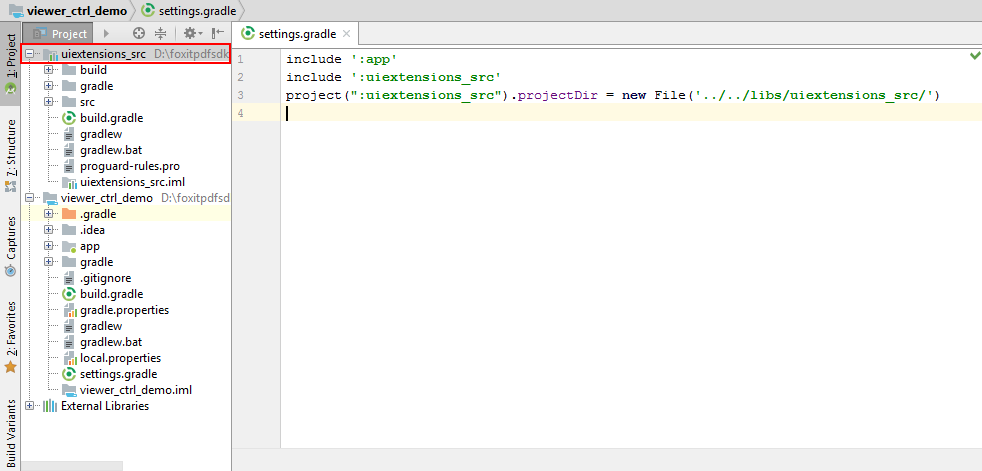
a) In the “settings.gradle” file, add the following code to include the uiextensions_src project.
settings.gradle:
include ':app' include ':uiextensions_src' project(':uiextensions_src').projectDir = new File('../../libs/uiextensions_src/')
Rebuild the gradle, then the uiextensions_src project will be added as shown in Figure 4-7.
Figure 4-7
b) Include the uiextensions_src project as a dependency into the demo. Inside the app’s “build.gradle” file, add the compile project(“:uiextensions_src“) line and comment out the implementation(name:’FoxitRDKUIExtensions‘, ext:’aar‘) line as follows:
dependencies { implementation 'com.google.android:multidex:0.1' implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support:design:27.1.1' implementation (name: 'FoxitRDK', ext: 'aar') // implementation(name:'FoxitRDKUIExtensions', ext:'aar') implementation 'com.edmodo:cropper:1.0.1' implementation('com.microsoft.aad:adal:1.1.16') {} implementation(name: 'RMSSDK-4.2-release', ext: 'aar') implementation(name: 'rms-sdk-ui', ext: 'aar') }
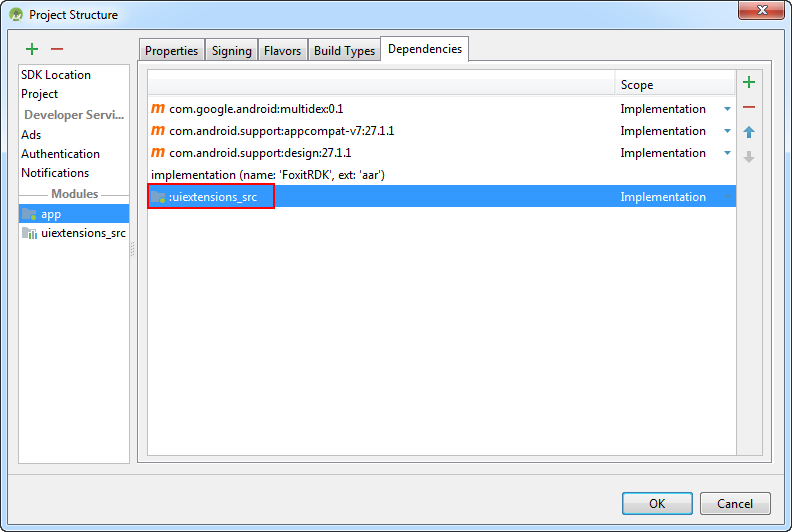
After making the change, rebuild this gradle. Then, select “File -> Project Structure…” to open the Project Structure dialog. In the dialog click “Modules -> app“, and select the Dependencies option, then you can see that the demo has a dependency on the uiextensions_src project as shown in Figure 4-8.
Figure 4-8
Congratulations! You have completed the first step.
Step 2:
Find and modify the layout files related to the UI that you want to customize.
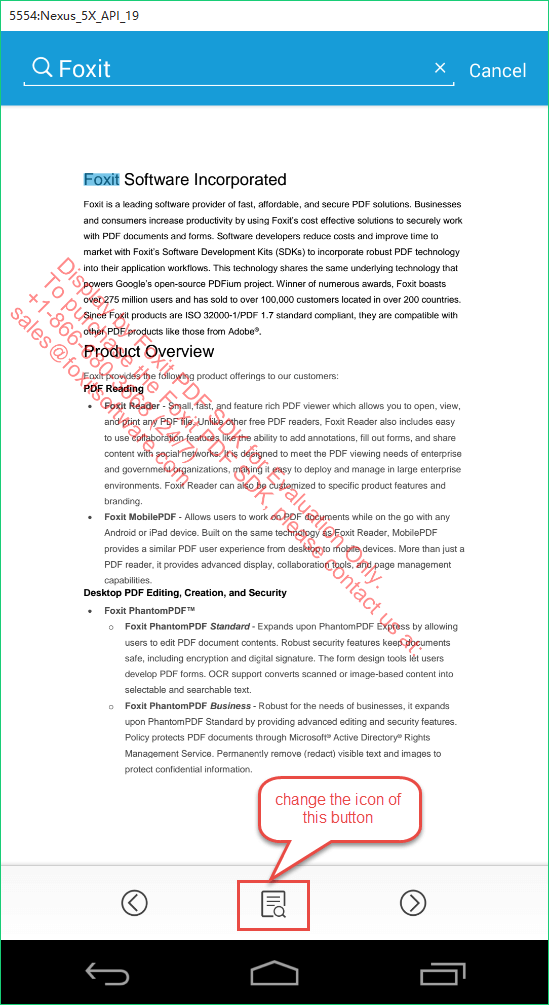
Now we will show you a simple example that changes one button’s icon in the search panel as shown in Figure 4-9.
Figure 4-9
To replace the icon we only need to find the place which stores the icon for this button, then use another icon with the same name to replace it.
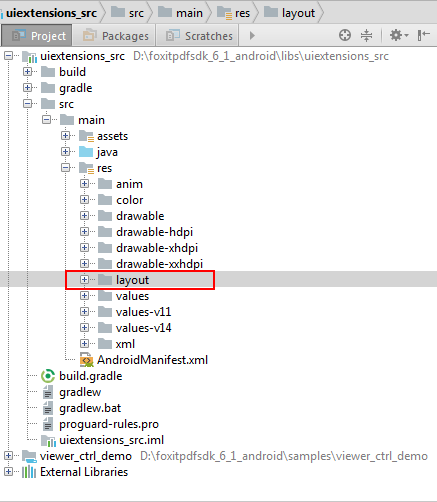
In the project, click “uiextensions_src -> src -> main -> res -> layout” as shown in Figure 4-10.
Figure 4-10
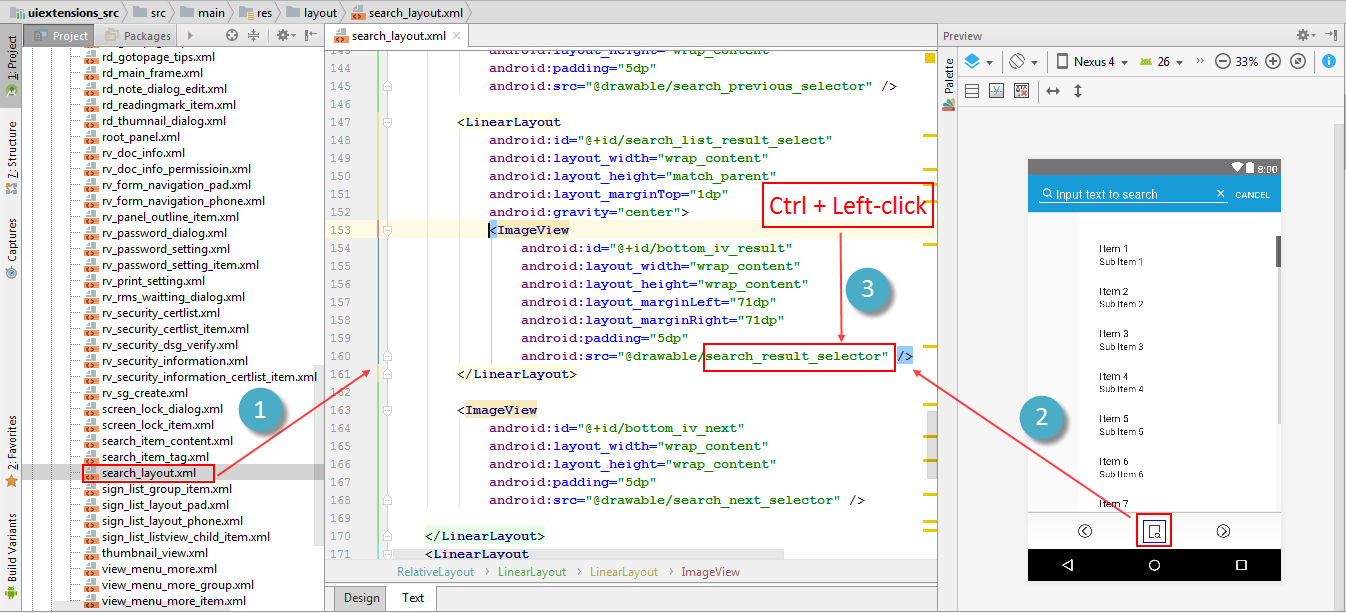
In the layout list, find the “search_layout.xml” file, and double-click it. Find the button in the Preview window, and click it to navigate to the related code as shown in Figure 4-11.
Figure 4-11
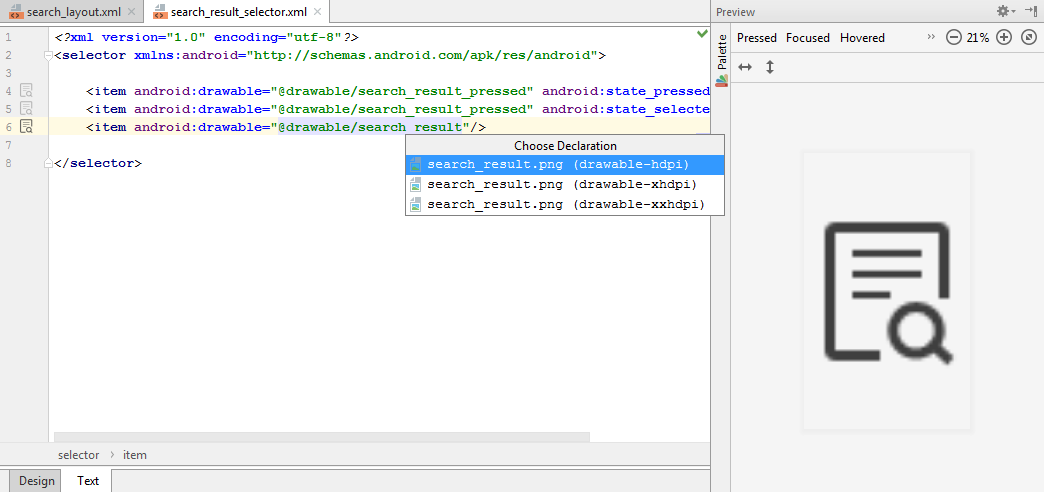
After finishing the three steps described in the above picture, go to “search_result_selector.xml” as shown in Figure 4-12. We can see that the icon is stored in the “drawable-xxx” folder with the name of “search_result.png” by holding Ctrl and left-clicking on “search_result“. Just replace it with your own icon.
Note: Foxit PDF SDK for Android provides three sets of icons for devices with different DPI requirements to make sure that your apps can run smoothly on every device.
Figure 4-12
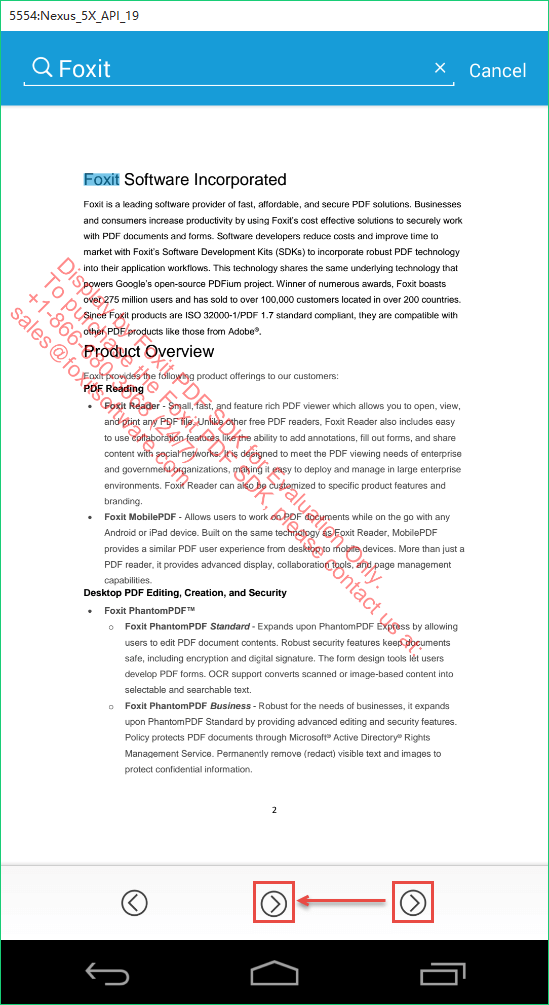
For example, we use the icon of the search next button (“search_next.png” stored in the same folder with “search_result.png”) to replace it. Then, rerun the demo, try the search feature and we can see that the icon of the bottom search button has changed as shown in Figure 4-13.
Figure 4-13
This is just a simple example to show how to customize the UI implementation. You can refer to it and feel free to customize and design the UI for your specific apps through the uiextensions_src project.
Please note: Modifying the UIExtensions source code directly comes with the risk of issues on upgrading to new versions of Foxit PDF SDK for Android.
Updated on May 21, 2019