Create a PDF Library app in iOS with Swift
This article is the first in a series on how to integrate Foxit PDF SDK for iOS to develop your own in-app PDF viewer. This means you will be able to open and view PDF documents without leaving the app. We will also make use of Foxit PDF SDK for iOS to add PDF document management features to the app and enable it to become a real world business application.
For the purpose of this article, we will refer to the guide by Apple titled “Start Developing iOS Apps (Swift)“. As the guide was written using Swift 3.0 while the latest Xcode only supports Swift 4.2 and above, we are going to make some minor changes to the resulting iOS app of the article. The resulting app will be compatible with Xcode 11 on Swift 5.0. We will then modify the app to become a PDF document library that lets users rate PDF files instead of meals.
This article was written with the following tools:
- Xcode 11
- Swift 5.0
- Foxit PDF SDK 7.1 (not required in this article)
Below shows the step-by-step guide to implementing the iOS PDF Library app.
A. Modify FoodTracker Sample Application to run on Swift 5.0 with Xcode
1) Download the Apple article sample application source code from here.
2) Open the downloaded package > Folder: FoodTracker > File: FoodTracker.xcodeproj

Download FoodTracker and unzip
3) You may see a warning message about the version incompatibility issue on Swift version. Click “OK” to continue.
Unsupported Swift Version warning
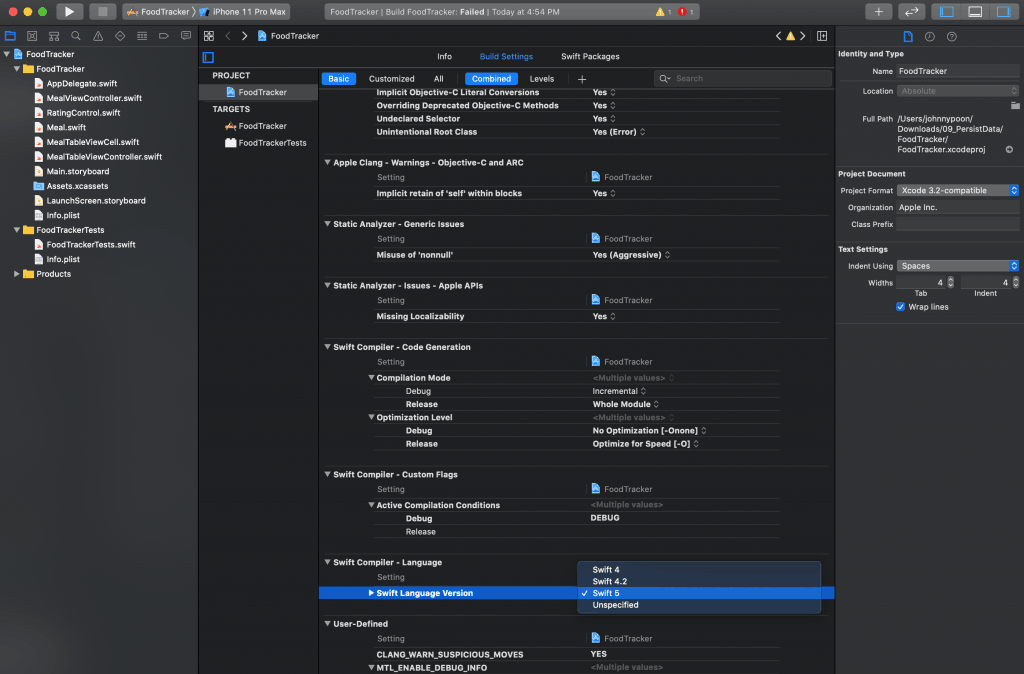
4) Change the Swift compiler version to 5.0 by selecting the FoodTracker project in Xcode. Then select Build Settings, search for “Swift Language Version” and set it to 5.0. Repeat the same by selecting “TARGETS > FoodTracker” and “TARGETS > FoodTrackerTest“.
Change the Swift compiler version to 5.0
5) When you build the app, it returns five exceptions. Let’s fix them one by one.
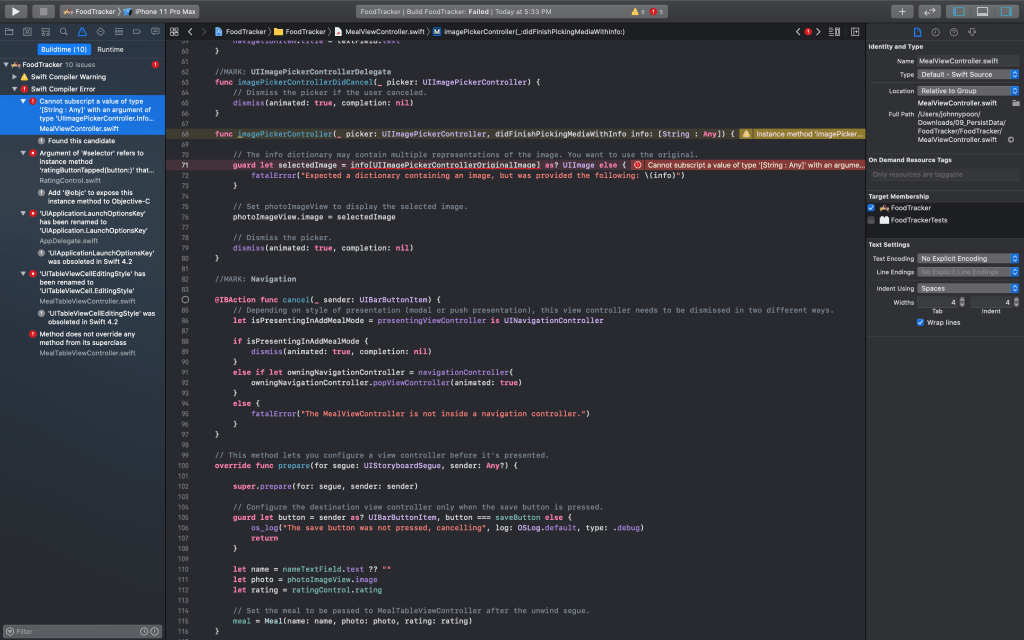
6) Exception 1. Cannot subscript a value of type ‘[String : Any]’ with an argument of type ‘UIImagePickerController.InfoKey‘
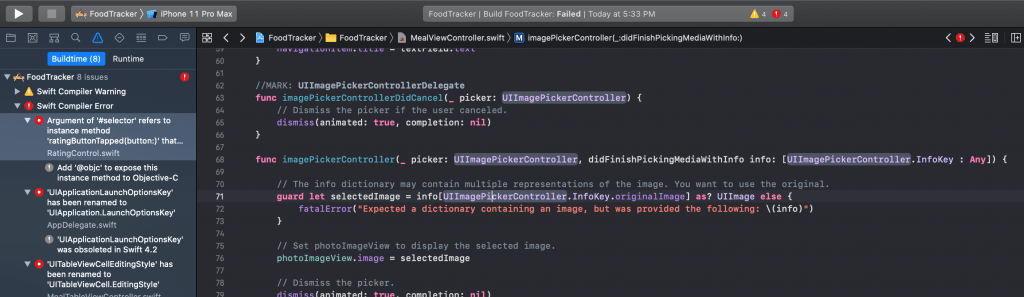
First, replace the argument type “String” with “UIImagePickerController.InfoKey“. Then change the constant “UIImagePickerControllerOriginalImage” to “UIImagePickerController.InfoKey.originalImage“.
Exception 1. Cannot subscript a value of type String Any with type UIImagePickerController
Change the constant UIImagePickerControllerOriginalImage to UIImagePickerController.InfoKey.originalImage
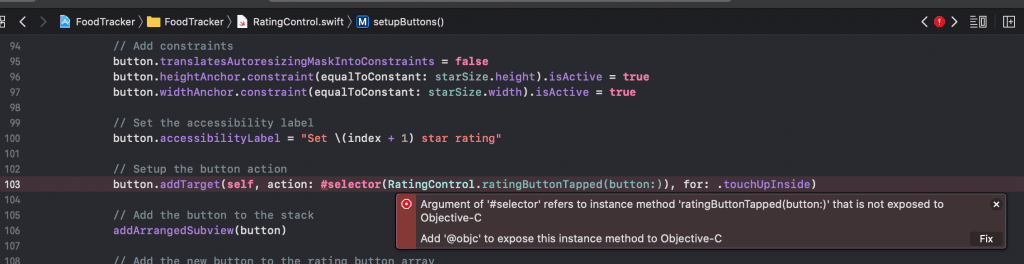
7) Exception 2. Argument of ‘#selector’ refers to instance method ‘ratingButtonTapped(button:)’ that is not exposed to Objective-C
Follow the instruction in the exception message by clicking on “Fix” button to resolve this issue.
Exception 2 Argument of selector refers to instance method ratingButtonTapped button
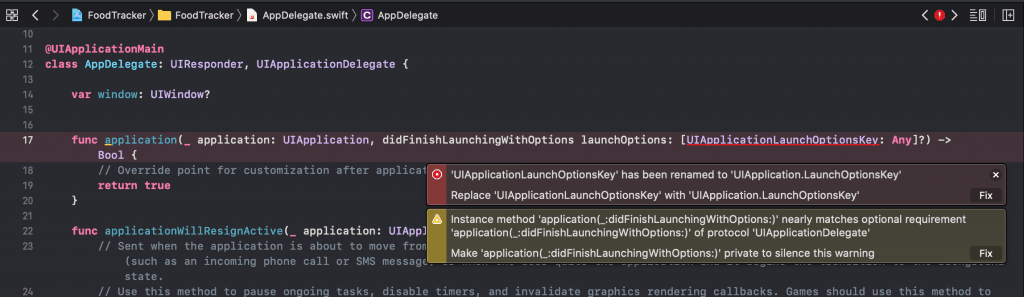
8) Exception 3. ‘UIApplicationLaunchOptionsKey‘ has been renamed to ‘UIApplication.LaunchOptionsKey‘
Fix this issue by clicking on the “Fix” button in the Exception message.
Exception 3 UIApplicationLaunchOptionsKey has been renamed to UIApplication.LaunchOptionsKey
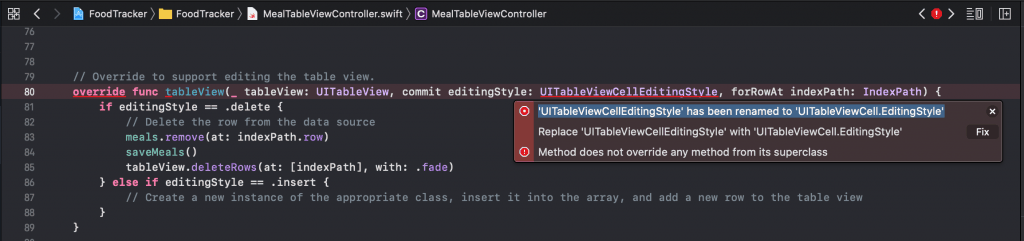
9) Exception 4. ‘UITableViewCellEditingStyle‘ has been renamed to ‘UITableViewCell.EditingStyle‘
Fix this issue by clicking on the “Fix” button on the exception message.
Exception 4 UITableViewCellEditingStyle has been renamed to UITableViewCell.EditingStyle
10) Exception 5. With the above exception fixed, this exception no longer exist.
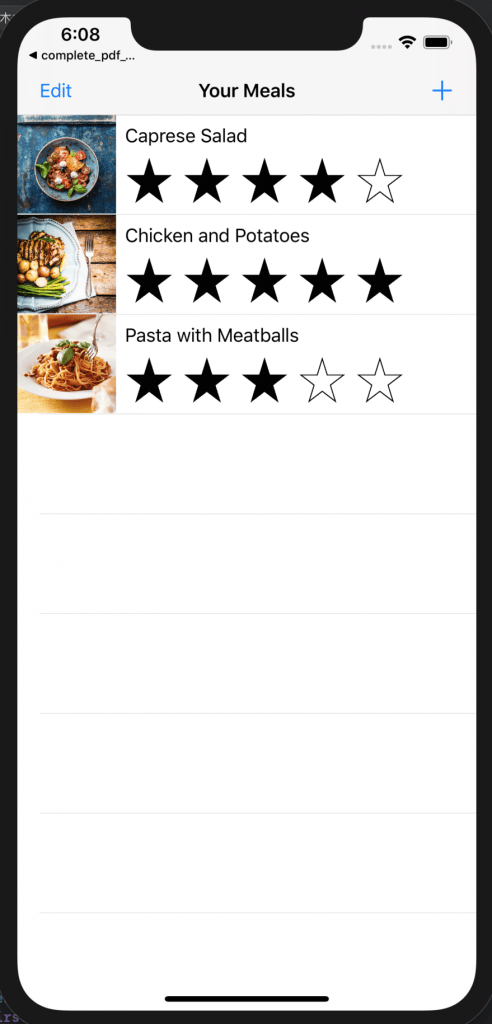
11) You can now successfully build and run the FoodTracker app.
Running FoodTracker app
B. Modify Food Tracker into PDF Library app
1) In this section, we are going to modify various display texts from “Image” to “PDF” so that users are going to manage PDF files instead of meals. First, open the Main.storyboard in the Project navigator.
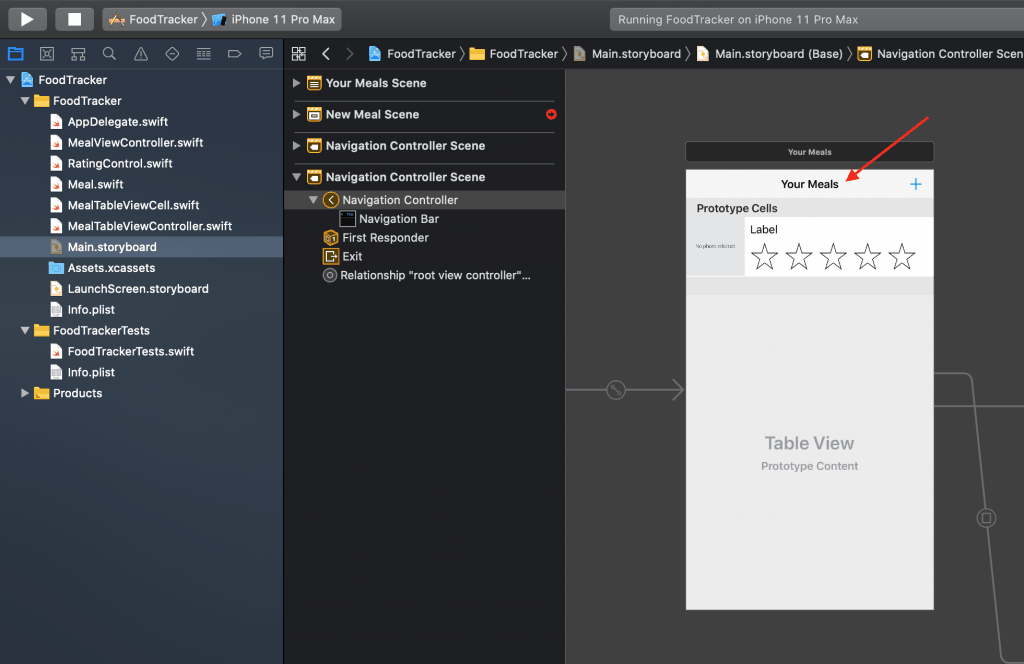
2) Select the “Your Meal” scene in the storyboard and double click the title “Your Meals”.
Change title in Your Meal scene
“Your Meal” title changed to “Your PDF Library”
3) Change the text to “Your PDF Library”.
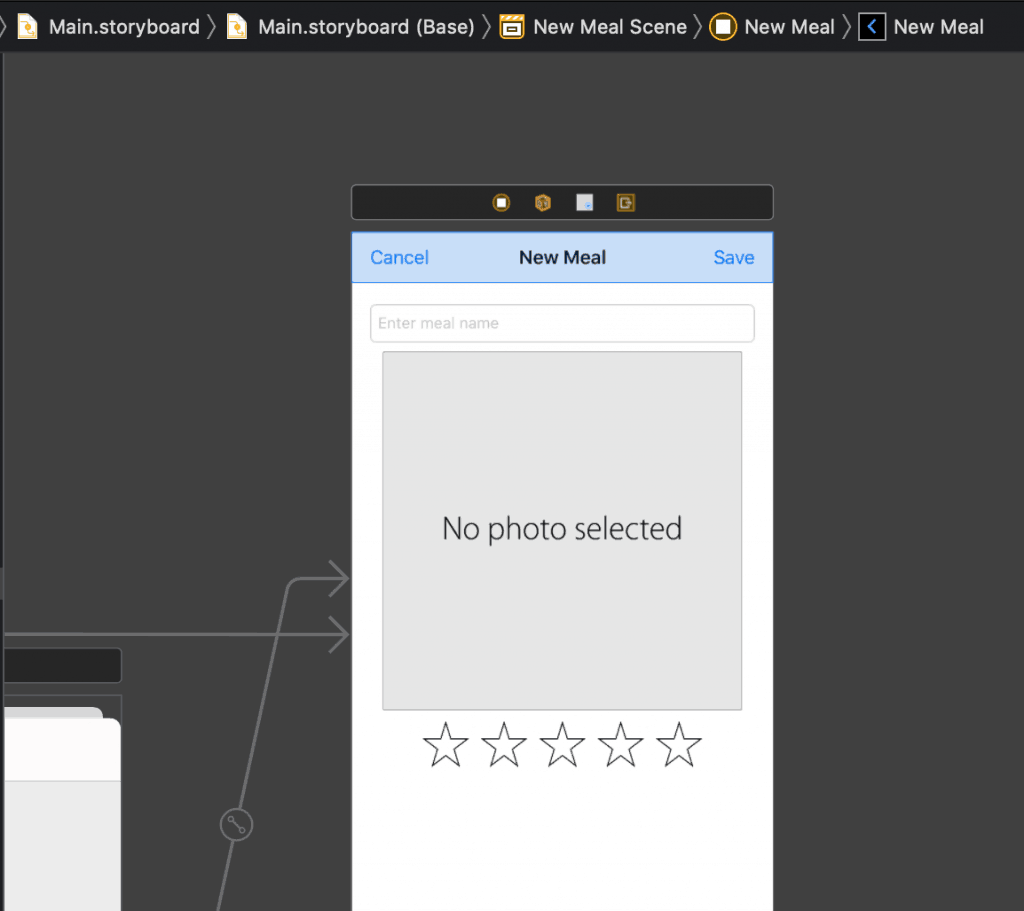
4) On the right hand side of the storyboard, select New Meal scene and double click the title “New Meal”.
Change the New Meal Scene title
Change the “New Meal” Scene title to “New PDF File”
5) Change the text to “New PDF File”.
6) Open Assets.xcassets, click defaultPhoto and replace the 2x image with the following image by first saving the below image and by dragging-and-dropping the image to the 2x image.
Create a No PDF selected image
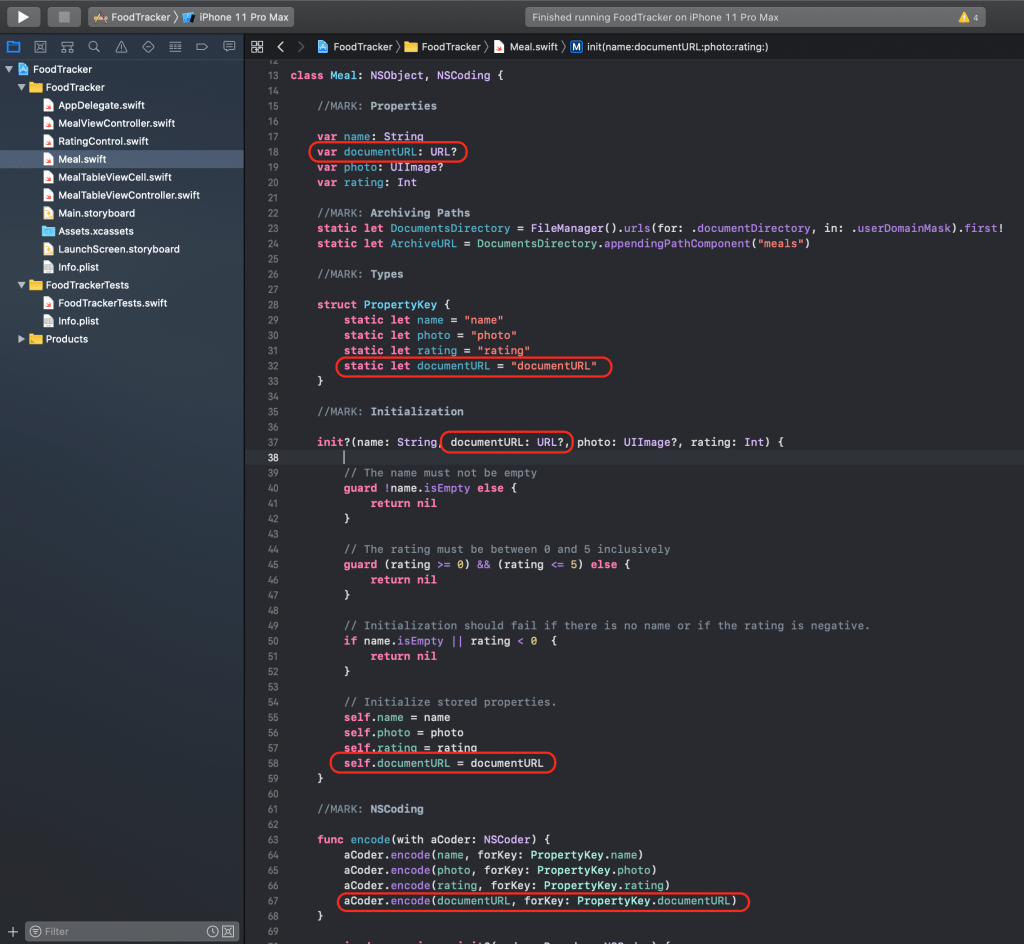
7) Open “Meal.swift“. We are going to add a new property “DocumentURL” to the Meal class. Then add the related source code to store the value of the new DocumentURL property. The resulting code should look like below:
Add DocumentURL property to the Meal class
Store the new DocumentURL property
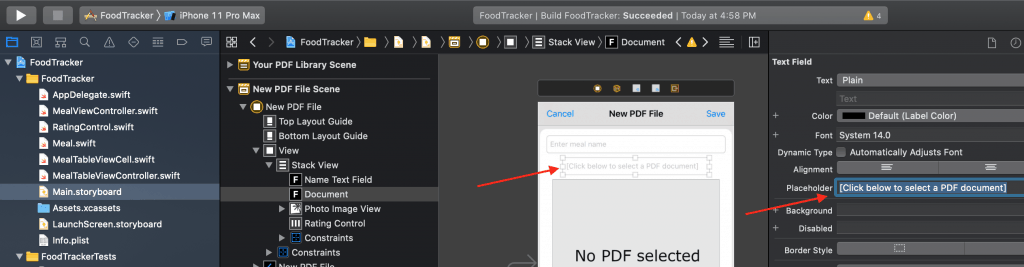
8) Open the Main.storyboard in the Project navigator and select the New PDF File scene. We will add a read-only text field to show the file name of the PDF file. Select the nameTextField, select Copy, then select Paste to make a copy of the text field immediately below the nameTextField. In the Attribute Inspector, set the Placeholder to “[Click below to select a PDF document]”. You may also want to uncheck the Control > State > Enabled checkbox to prevent users modifying the content.
Create a new text field to display the PDF document name
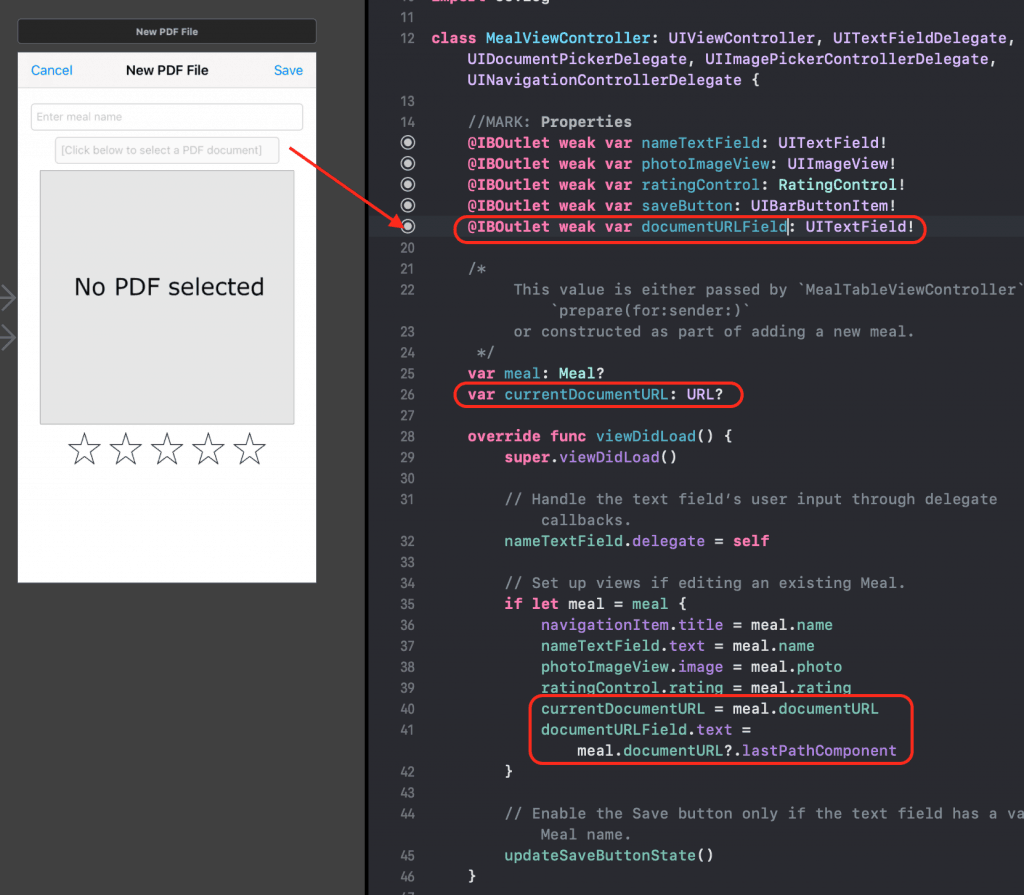
9) Open MeanViewController.swift. While selecting the new documentURL text field, control-drag to the Properties section to add an Outlet and name it “documentURLField“. As this text field will only store the PDF file name, we also add the property “currentDocumentURL” to store the document URL. In “viewDidLoad” function, initialise the value of these two new fields from meal object.
Create an outlet of the documentURLField
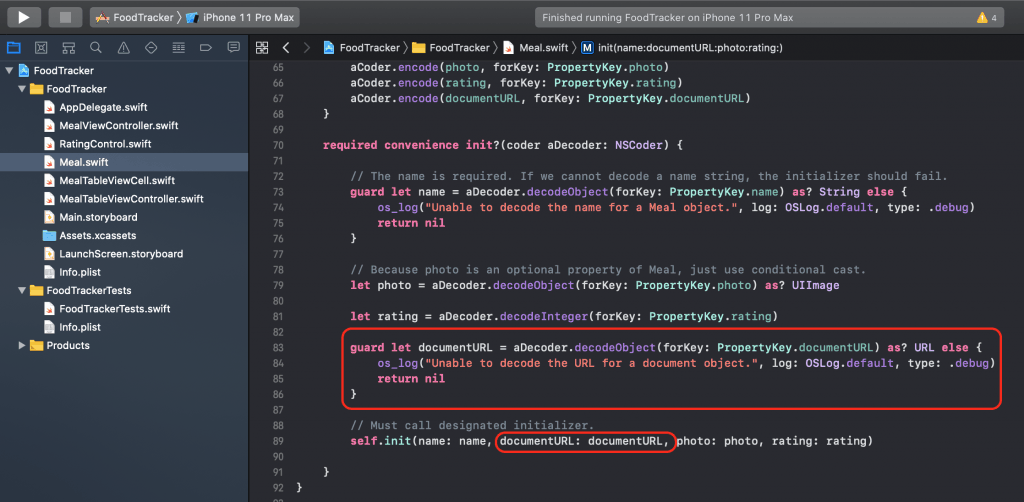
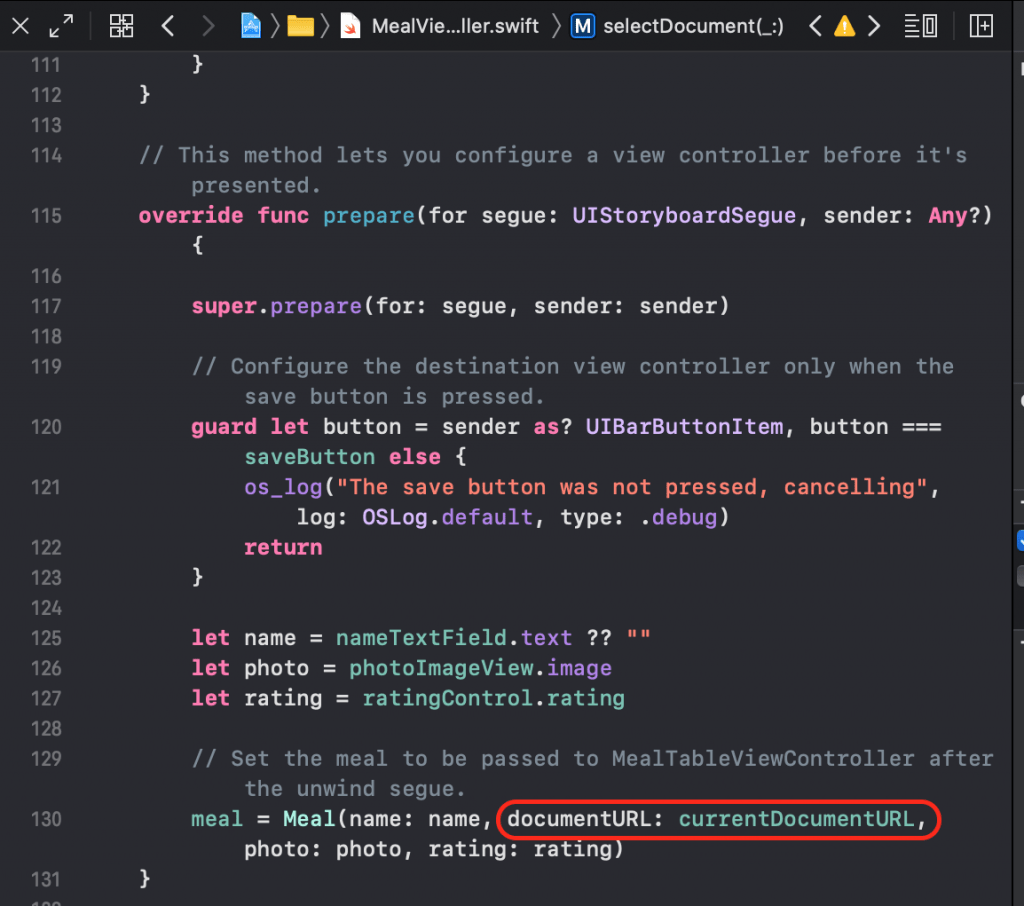
10) In the prepare function, add the missing parameter documentURL.
Add the new documentURL parameter to the Meal constructor
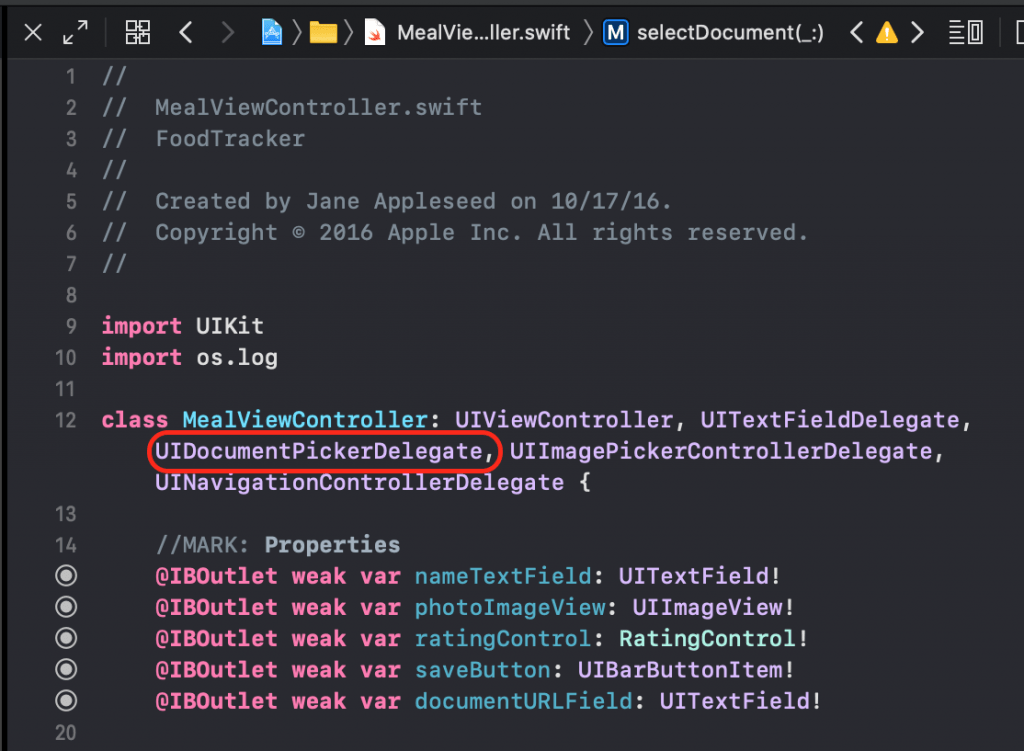
11) The original FoodTracker app allows users to click on the image view to select an image with an Image Picker. We are going to change to use a Document Picker to select a PDF file in the iOS device. Click MealViewController.swift in the Project navigator. After UIViewController, add a comma (,) and UIDocumentPickerDelegate to adopt the protocol.
Add UIDocumentPickerDelegate to MealViewController
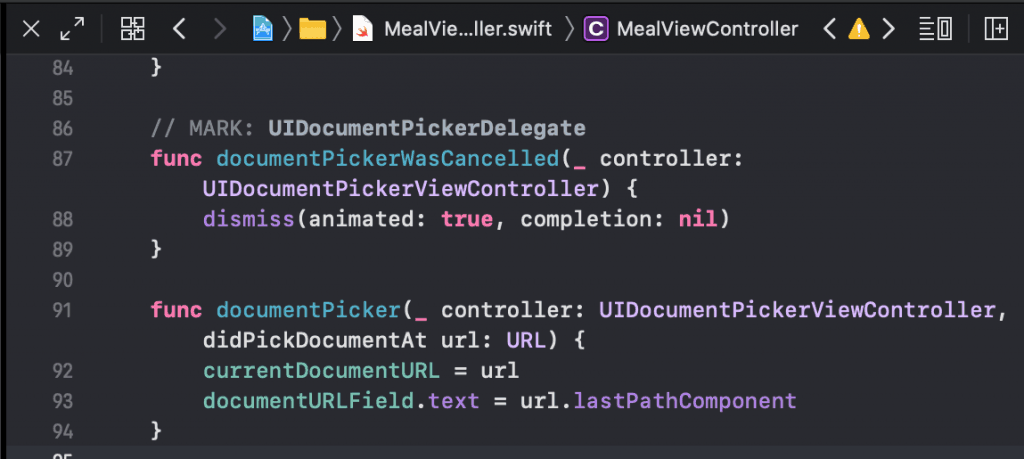
12) To adapt the UIDocumentPickerDelegate protocol, we add below two functions to store the selected PDF document in the currentDocumentURL property and display the file name in the documentURLField Text Field.
// MARK: UIDocumentPickerDelegate func documentPickerWasCancelled(_ controller: UIDocumentPickerViewController) { // Dismiss the picker if the user canceled. dismiss(animated: true, completion: nil) } func documentPicker(_ controller: UIDocumentPickerViewController, didPickDocumentAt url: URL) { currentDocumentURL = url documentURLField.text = url.lastPathComponent }
Add two functions to adapt the UIDocumentPickerDelegate protocol
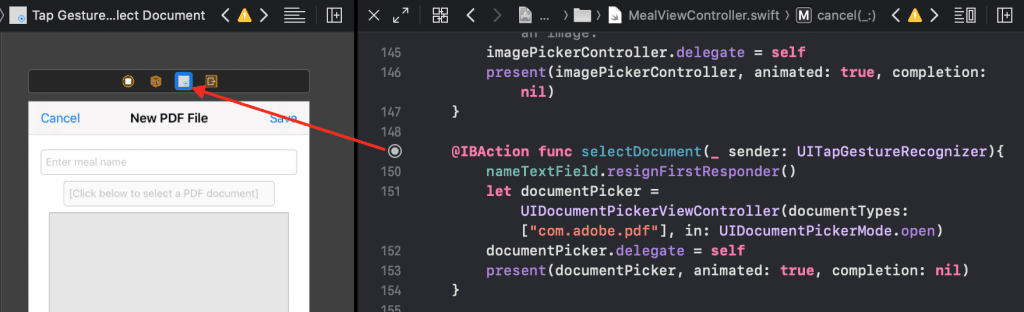
13) Then we add a selectDocument function with the IBAction attribute. In this function, initiate the UIDocumentPickerViewController and pass the documentType parameter to make sure it only display PDF files. Then control-drag it into the Tap Gesture Recogniser.
Control-drag selectDocument function to Tap Gesture Recogniser
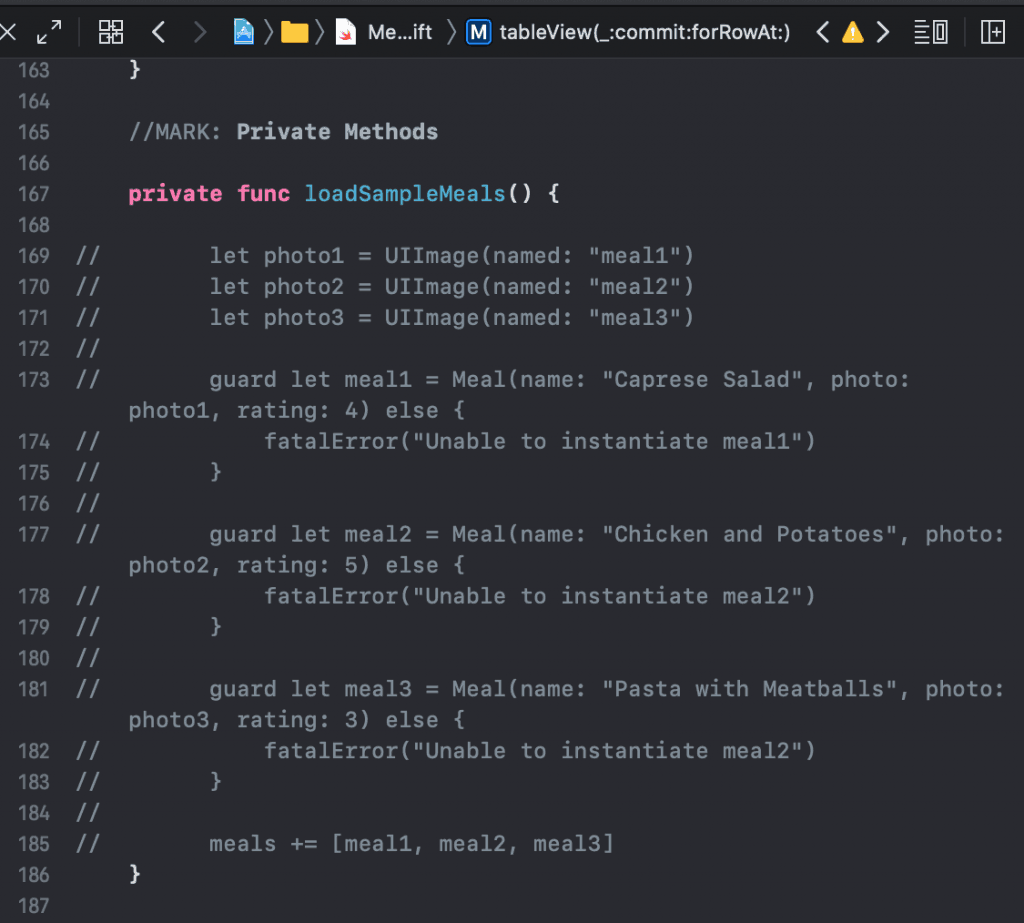
14) Lastly, in MealTableViewController.swift file, lookup loadSampleMeals function and comment the code in this method to avoid loading sample data on first run of the application.
Comment or remove the code in loadSampleMeals function
C. Run the resulting PDF Library application
1) Build and run the application. It shows an empty list because we commented the code to avoid adding sample data. In order to test the iOS app, we can first drag-and-drop some PDF files into the iOS simulator to copy them into the simulator.
Running Your PDF Library App Main Screen
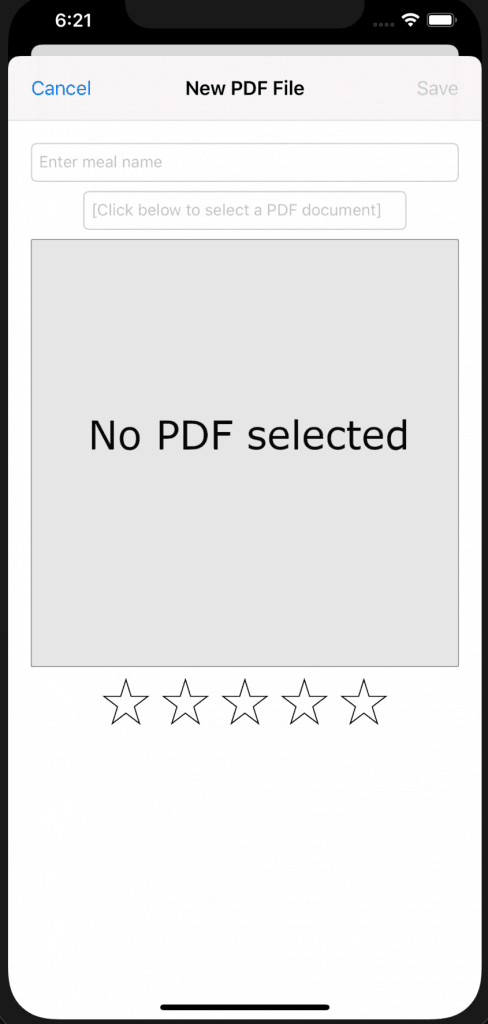
2) Click “+” to enter the New PDF File scene.
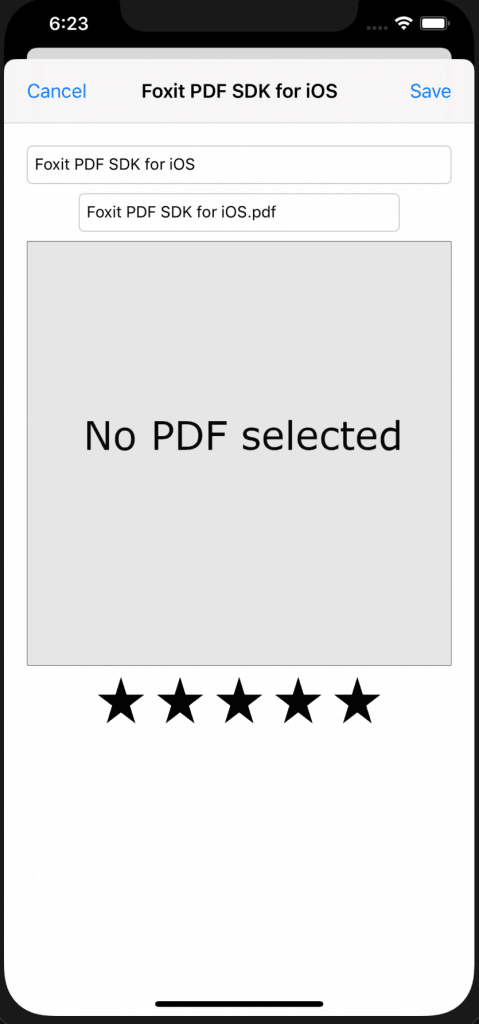
Running Your PDF Library App New PDF File
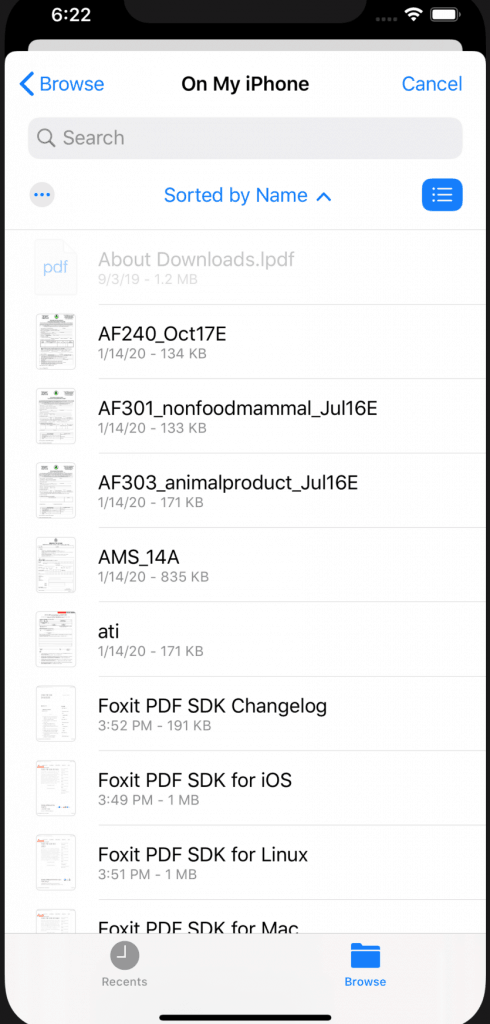
3) Click the “No PDF selected” image to select a PDF file.
Click No PDF Selected image to select a PDF file
Enter a name and select a rating to save the PDF document record
.
4) Next provide a name and a rating. Then click “Save”
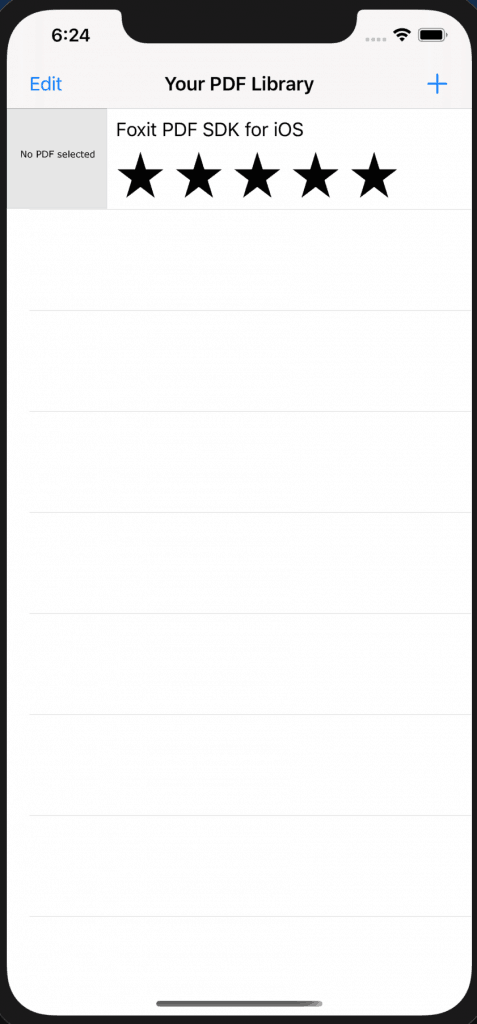
5) The new PDF file is added to the PDF Library. You can then add more files to the library.
Selected PDF file appears in the list
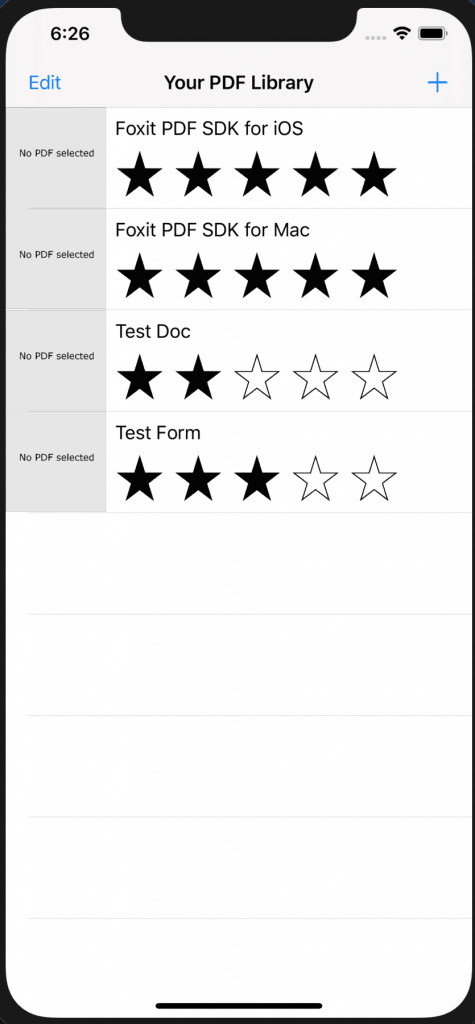
Add several PDF document records to the library
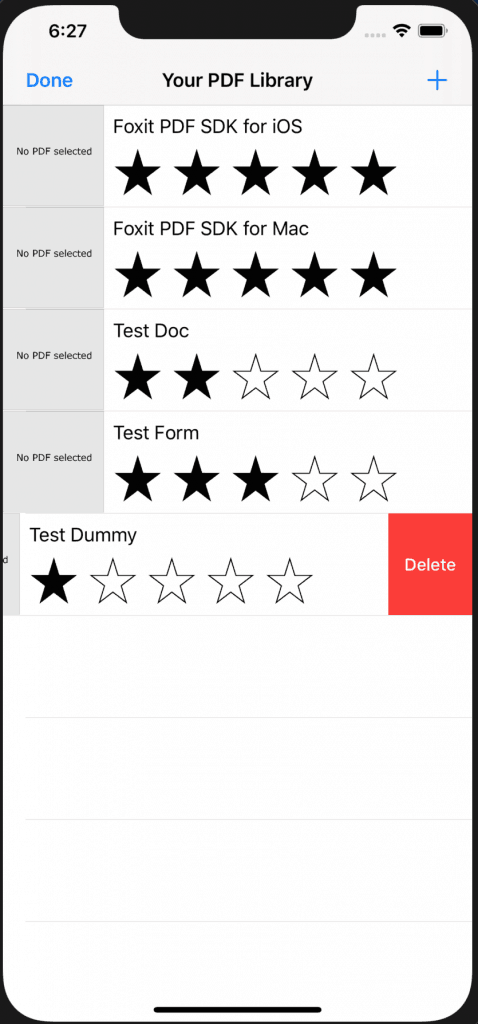
6) You may also test the Delete function by either clicking “Edit” to enter into Edit mode or slide the item to the right in the document list.
Support for deleting PDF documents from the library
In this article, we quickly modified the FoodTracker to become a PDF Library app. While your users may not notice the resulting application was a Food Tracker, it is recommended to perform variable renaming for better future maintenance. To keep the article simple, we will keep using the above source code for the rest of the articles in this series.
In the next article, we will add an in-app PDF Viewer.
Updated on July 21, 2021