Manipulate PDFs in your Team with Real-Time Collaboration!

We’re delighted to announce a brand new feature to our Web-based JavaScript PDF viewer; real-time collaboration! This is a sample application using our viewer that allows users to connect multiple clients through a server, webservice or network.
Enabling multiple people to work on the same PDF is more important than ever before. Not only because of its role in the ‘going paperless’ approach that countless companies are utilizing across the globe, but also because of the benefits to your document workflows and productivity. In a world where streamlining business processes is key, this brings working remotely to the next level, as even though you are not in the same office as a colleague, you can still see the exact same version of a live document as they do.
How it works
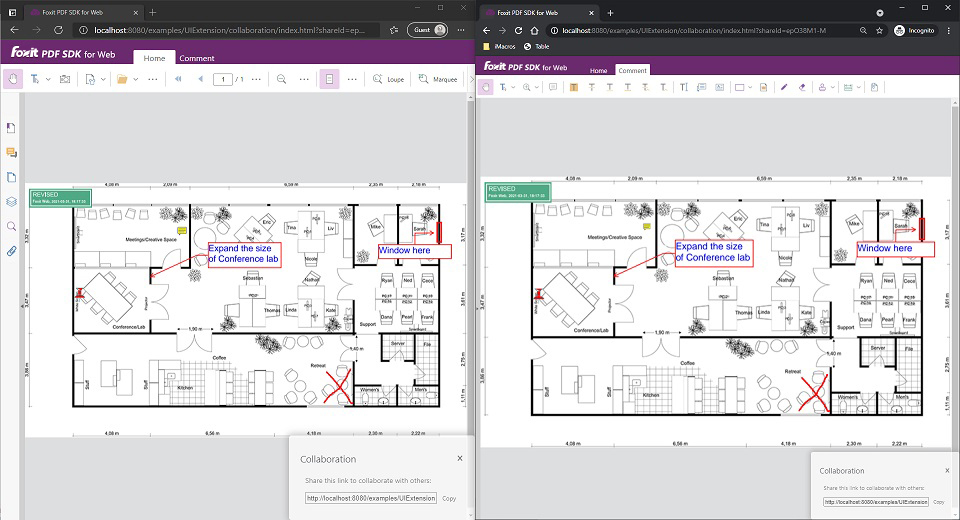
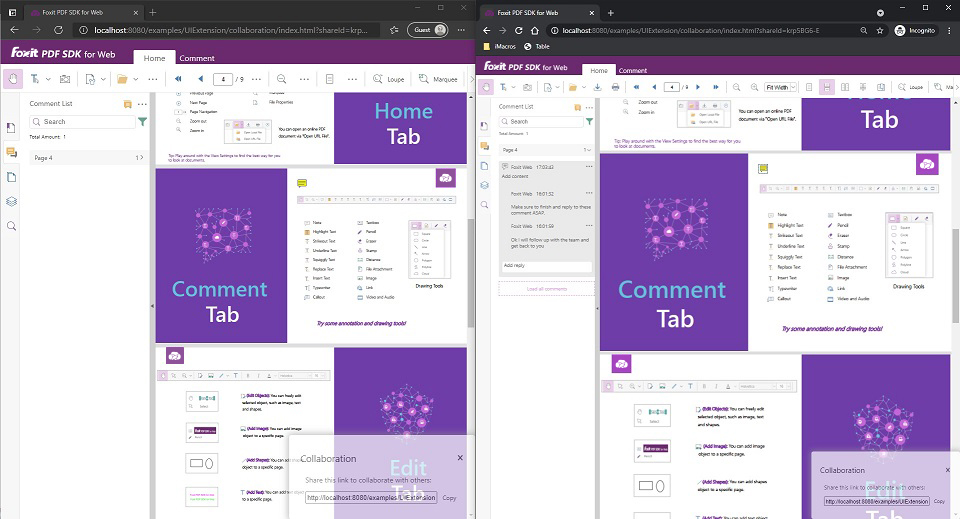
Let’s say you have two users; client A and client B. Client A opens a PDF which can be opened locally or from a URL. Client A then copies the generated collaboration link and shares it with client B. Next, client B opens the same document as Client A originally created and both users can synchronize annotations, pages and document-level information. As client A adds comments to a PDF page in the browser, this will reflect on client B’s device instantly also.
How to run the collaboration demo on your local machine
Open a command line application and run ‘npm i’ command to install all the node dependencies required for the collaboration sample using
- Run ‘npm start’ to run the viewer
2. Go to http://127.0.0.1:8080/examples/UIExtension/collaboration/index.html on your browser window
3. The viewer will display a dialog window in the right-bottom corner of the screen. On that dialog text field, you will see your own URL displayed
4. Copy and paste that same URL in another browser and see both windows simultaneously display the content
How to run the collaboration demo on a server
The sample automatically enables collaboration capabilities in your server by using your own server URL to serve as the communication between the multiple instances accessing the same document. All you have to do is to make sure that your server has installed and enabled the node dependencies required to run the project (the same way you did in your local project).
Check out our web developer guide in the viewer to see how this works in detail: https://webviewer-demo.foxit.com/docs/developer-guide/

The use case
There are so many examples of how you could use real-time collaboration in your document workflows. The main feature used within real-time collaboration is annotations. Adding annotations to a wide variety of PDFs such as blueprints, product sheets, floor plans, invoices, and many more opens up a world of productivity and workflow improvements. No longer will you have to save a PDF and then send it via email or an instant messenger, and then wait for the receiver to add their comments to a file and send it back. This wastes time and causes a lot of information to be glossed over or missed. Now, you can simply upload a PDF, share the link and get to work. Additional to that, you can ‘Reply’ to your comments feature to discuss details inside the document that will be stored for future reference.

What about integration?
PDF SDK for Web provides an out-of-the-box collaboration setup for you to attach to your application which is fully supported and available in the viewer. There’s no need for additional development or configuration on your end, meaning you save time and improve productivity.
As mentioned, our feature allows users to synchronize annotations, pages and document-level information at this point. This is just the beginning of the collaboration feature for the Foxit SDK team. We will continue to expand into more advanced use cases. Watch this space! To find out more about this new feature, take a test drive of our Web SDK by clicking below.