PDF.js: the 2020 Review

Contents
What is PDF.js?
PDF.js, as the name suggests, is an open source JavaScript library that renders PDFs in a web browser. The project was released in 2011 and mainly enables you to have PDF viewing and searching functionality online.
It is divided into 3 layers:
- Core
- Viewer
- Display
Why would you use PDF.js?
PDF.js is an open source software that enables you to display PDF documents online. If budget is your concern and you only need super basic functionality (that is, unless you’re willing to put a lot of time into developing a custom web-based PDF viewer), then it could work for your project.
Why wouldn’t you use PDF.js?
PDF.js has features that will suffice for simple projects where displaying a PDF in a web browser is the primary requirement. However, because PDF.js is not a complete premium solution, it naturally comes with some drawbacks:
Lack of signature support
If you need to have the latest in signature technology, PDF.js does not currently have support for it. This can have a negative impact on your workflows and even totally rule out of the plausibility of using the software in the first place if you work a lot with contracts.
Interactive form limitations
For example, form buttons and actions are not supported, making it impossible to submit forms to your web service.
No direct support
Sure, community forums can be useful for getting common problems developers run into, but what happens when you run into an issue and need help right away for your looming proof of concept deadline.
Less secure
PDF.js is not as secure as some alternatives as it gives the user full access to a PDF where some use cases would require better security options and user restrictions on a file.
Limited annotation support
When it comes to support for annotations, PDF.js misses the mark for a lot of developers who need this feature for their project.
Inferior graphic objects rendering
PDF.js does not support a series of elements of graphic objects and general page objects in a PDF, such as graphic states for example. This can be a serious culprit on floorplans, blueprints and other graphic-filled PDFs where shading, color and other elements are important on rendering and printing.
Irregular updates
PDF.js was updated twice in 2019, meaning that it isn’t exactly putting itself at the cutting edge of PDF technology.
What are alternatives to PDF.js
PDF.js has a number of competitors depending on what functionality you need for your project. Foxit develop 2 alternatives; one free and one paid.
Foxit WebPDF.js
3 years ago we decided to develop our own open source solution and truly put our rendering engine to the test. With Foxit WebPDF.js we were able to achieve great results in the advanced rendering of objects, transparencies and fonts in particular. Versus PDF.js, it performs much better in these areas and gives a lot more reason to people looking for open source PDF software to try out. Check out our Foxit WebPDF.js product here or view the online demo.
While our team also has great knowledge in the open source world with PDFium, now part of the Chromium open source project that hundreds of millions of people who use an Android or Google uses daily to display PDFs on a browser/in app, we also have PDF SDK for Web, the fastest performing JavaScript web-based PDF viewer on the market.
PDF SDK for Web
With a premium web-based PDF SDK, you’ll have a faster time to market for your project. Foxit PDF SDK for Web is completely JavaScript based now, like PDF.js. We are working on a server component that is purely JavaScript too. This results in:
- Even faster performance
- Quick compiling
- No waiting for builds
- No heavy IDEs
In terms of rendering speed, real-time changes, we use the same powerful engine as Foxit PhantomPDF, a solution used by millions of people around the globe. Take a look at our PDF SDK for Web product for more info.
When it comes to how each solution stacks up, take a look at a quick comparison below:
| PDF.js | Foxit WebPDF.js | Foxit PDF SDK for Web | |
| Price | Open Source | Open Source | Costs |
| Rendering | Slow | Fast | Fastest |
| Support | Forum | Limited | Full |
| Customization | Minimum | Moderate | Full |
| Signatures | None | Basic (PSI only) | Advanced |
| Annotations | Basic | Basic | Advanced |
| Security | Basic | Moderate | Advanced |
| Layers | None | None | Full |
Take a final look at the outputs for each solution below.
Rendering Quality
1000% Zooming in a PDF with Layers
PDF.js:
Webpdf.js:
PDF SDK for Web:
Transparency/Color Gradients in Graphic Objects
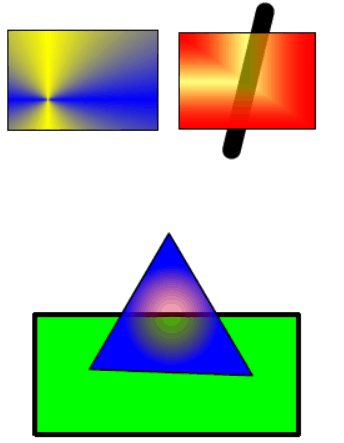
Original File Desired Output:
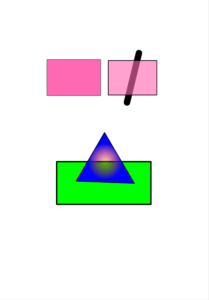
PDF.js:
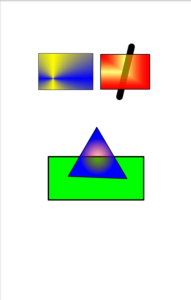
Webpdf.js:
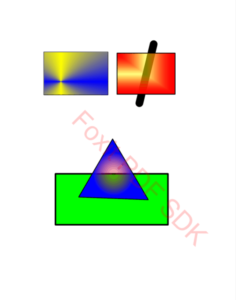
PDF SDK for Web:
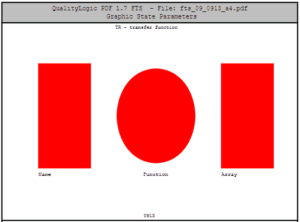
Handling Additional Graphic Object States Parameter
Original File Desired Output:
PDF.js:
Webpdf.js:
PDF SDK for Web:
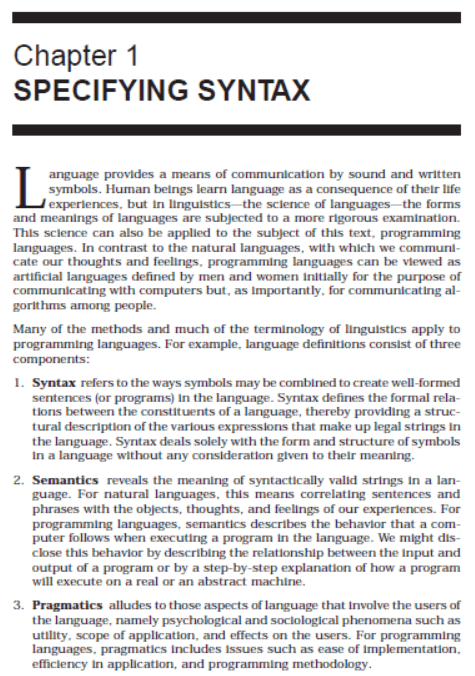
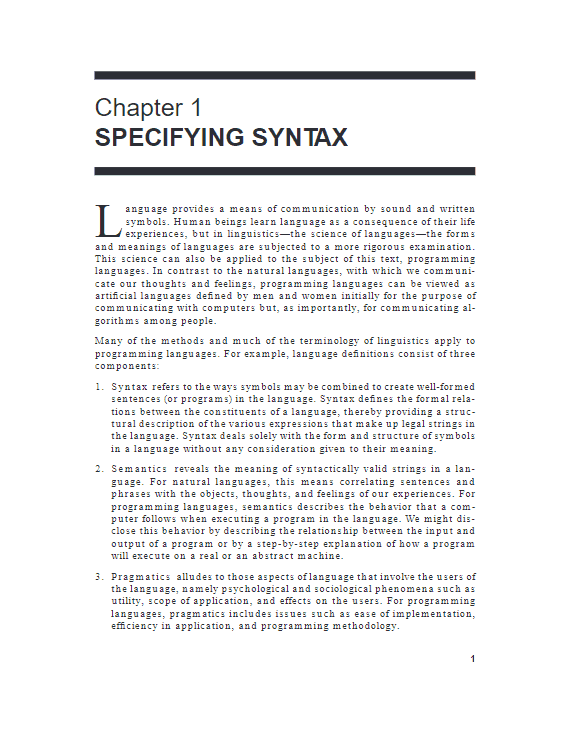
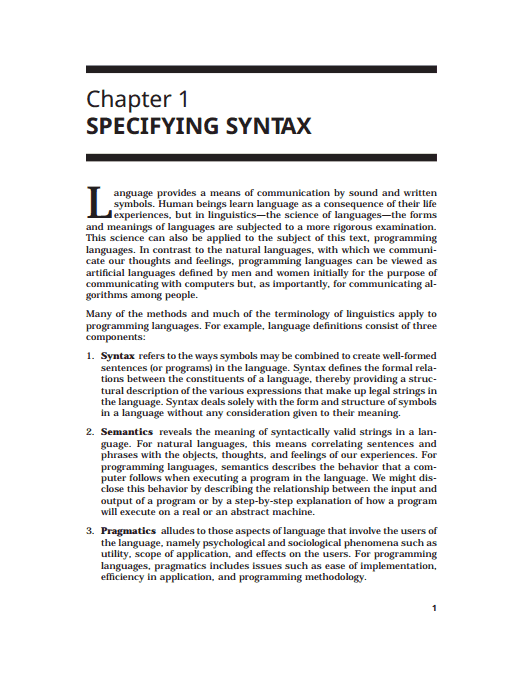
Rendering Non-Embedded Fonts
Original File Desired Output:
PDF.js:
Webpdf.js:
PDF SDK for Web:
If you want to know more about PDF.js and how it compares to Webpdf.js or PDF SDK for Web get in touch with the Foxit team below.