Developer Guide for Foxit PDF SDK for Web (7.0)
Foxit PDF SDK for Web Overview
By using Foxit PDF SDK for Web, developers can deploy and customize a Foxit PDF SDK for Web that supports viewing PDF documents within a web browser. Integrating a Foxit PDF SDK for Web into a zero-footprint web app allows end users to view PDF documents on desktop and mobile devices without installing anything.
Why Foxit PDF SDK for Web is your choice
Foxit is an Amazon-invested leading software provider of solutions for reading, editing, creating, organizing, and securing PDF documents. Foxit PDF SDK for Web is a cross-platform solution for PDF online viewing. Foxit PDF SDK for Web enterprise edition has been chosen by many of the world’s leading firms for integration into their solutions. Customers choose this product for the following reasons:
• Fully customizable
Developers can easily design a unique style for their Foxit PDF SDK for Web interface, and make it consistent to their web applications.
• Easy to integrate
Developers can easily reference Foxit PDF SDK for Web by referring to resource files and writing a small amount of code to display and edit PDF files, and have a wealth of interfaces to connect users and user data.
• Standard and consistent annotation data
The annotations in Foxit PDF SDK for Web are consistent when viewing and editing in other applications.
• Powered by Foxit’s high fidelity rendering PDF engine
The core technology of Foxit PDF SDK for Web is based on Foxit’s PDF engine, which is trusted by a large number of well-known companies. Foxit’s powerful engine makes document viewing fast and consistent in all environments.
In addition, Foxit’s products are offered with the full support of our dedicated support engineers if support and maintenance options are purchased. Updates are released on a regular basis. Foxit PDF SDK for Web will be the most cost-effective choice if you want to develop a cross-platform PDF document viewing solution that can control document distribution.
Audience and Scope
This document is primarily intended for developers who need to integrate the Foxit PDF SDK for Web into their web applications. It includes the direct reference examples as well as custom front-end APIs for customization.
Your Web Application
Foxit PDF SDK for Web provides a solution that enables a web application to view PDFs seamlessly without any plugins or local applications. Developers should prepare a PDF hosting server like Nginx or XAMP and do the usual configuration before using Foxit PDF SDK for Web.
Evaluation
Foxit PDF SDK for Web allows users to download the trial version to evaluate the SDK. The trial version is the same as the standard version except for the 30-day limitation for free trial and the trial watermarks in the generated pages. After the evaluation period expires, customers should contact the Foxit sales team and purchase licenses to continue using Foxit PDF SDK for Web.
License
Developers are required to purchase licenses to use Foxit PDF SDK for Web in their solutions. Licenses grant users permission to release their applications based on Foxit PDF SDK for Web. However, users are prohibited to distribute any documents, sample codes, or source codes in the released packages of Foxit PDF SDK for Web to any third party without the permission from Foxit Software Incorporated.
Getting Started
Foxit PDF SDK for Web provides multi-level and rich features and interfaces which include the API without UI, simple UI rendering, UI customization, as well as application of complex UI interactions. This following sections introduces the package structure, demos, and how to run the demos.
System Requirements
Node.js command-line interface
Supported Browsers – Google Chrome, Safari, Internet Explorer 11, Microsoft Edge, Mozilla Firefox
Understanding the Package Structure
Package structure description
Download the “FoxitPDFSDKForWeb_7_0_0.zip” package, and extract it to a new directory like “FoxitPDFSDKForWeb” as shown below. The package contains:
docs – A folder containing API references, developer guide.
samples – A folder containing demos for Foxit PDF SDK for Web.
libs – A folder containing the source packages for SDK core libraries.
server – A folder containing http-server and the Node.js scripts for snapshot server.
legal.txt – Legal and copyright information.
package.json – Project description file.
In the “lib” folder, it contains the files as follows:
[table id=41 /]
Package.json
Foxit PDF SDK for Web provides a package.json file to help developers to quickly experience the SDK product, and make it easier to be integrated into their project. The content is as follows:
{ "name": "foxit-pdf-sdk-for-web", "version": "7.0.0", "description": "Foxit pdf sdk for web.", "author": "Foxit Software Inc.", "main": "./lib/PDFViewCtrl.full.js", "scripts": { "start": "concurrently --kill-others \"npm run start-http-server\" \"npm run start-snapshot-server\"", "start-snapshot-server": "node ./server/snapshot/src/index -p 3002", "start-http-server": "node ./server/index", "postinstall": "npm start" }, "devDependencies": { "chalk": "^2.4.1", "concurrently": "^4.1.0", "http-proxy-middleware": "^0.19.1", "koa": "^2.7.0", "koa-body": "^4.0.4", "koa-body-parser": "^1.1.2", "koa-router": "^7.4.0", "koa2-connect": "^1.0.2", "lru-cache": "^4.1.3", "raw-body": "^2.3.3", "require-dir": "^1.0.0", "serve-handler": "^6.0.2" }, "serve": { "port": 8080, "public": "/", "proxy": { "target": "http://127.0.0.1:3002", "changeOrigin": true } } }
The third-party libraries used in Foxit PDF SDK for Web
Foxit PDF SDK for Web provides two formats of packages: the package with the third-party libraries, and the package without the third-party libraries. If your project has already used the same third-party libraries, you don’t need to add it for avoiding duplication.
For PDFViewCtrl.full.js package:
PDFViewCtrl.full.js – The SDK library with simple UI
PDFViewCtrl.js – The PDFViewCtrl library without third-party libraries
PDFViewCtrl.vendor.js – The third-party libraries used by PDFViewCtrl (See the lists later)
So that, PDFViewCtrl.js plus PDFViewCtrl.vendor.js is equal to PDFViewCtrl.full.js.
The following two forms are equivalent:
<script src="../FoxitPDFSDKForWeb/lib/PDFViewCtrl.full.js"></script> <script src="../FoxitPDFSDKForWeb/lib/PDFViewCtrl.vendor.js"></script> <script src="../FoxitPDFSDKForWeb/lib/PDFViewCtrl.js"></script>
The PDFViewCtrl.vendor.js contains the following third-party libraries:
• jQuery
• i18next
• i18nextChainedBackend
• i18nextLocalStorageBackend
• i18nextXHRBackend
• dialogPolyfill
• Hammer
• EventEmitter
For UIExtension.full.js package:
UIExtension.full.js – The full-featured SDK library
UIExtension.js – The UIExtension library without third-party libraries
UIExtension.vendor.js – The third-party libraries used by UIExtension (See the lists later)
So that, UIExtension.js plus UIExtension.vendor.js is equal to UIExtension.full.js.
The following two forms are equivalent:
<script src="../FoxitPDFSDKForWeb/lib/UIExtension.full.js"></script> <script src="../FoxitPDFSDKForWeb/lib/UIExtension.vendor.js"></script> <script src="../FoxitPDFSDKForWeb/lib/UIExtension.js"></script>
The UIExtension.vendor.js contains the following third-party libraries:
• jQuery
• i18next
• i18nextChainedBackend
• i18nextLocalStorageBackend
• i18nextXHRBackend
• dialogPolyfill
• Hammer
• EventEmitter
Integration
This section will introduce how to integrate Foxit PDF SDK for Web to your project.
Integrate as a Global Variable
You can integrate the Foxit PDF SDK for Web to your project as a global variable:
<script src="./lib/PDFViewCtrl.full.js"></script> let PDFViewer = PDFViewCtrl.PDFViewer; let pdfViewer = new PDFViewer(…)
Integrate as module
You can integrate the Foxit PDF SDK for Web to your project by module.
ES Modules (ESM)
Configure babelrc:
{ "presets": ["env", "stage-0"] }
Configure webpack loader:
rules: [ { test: /\.js$/, loader: 'babel-loader' }, ],
Import the library:
import {PDFViewer} from './FoxitPDFSDKForWeb/lib/PDFViewCtrl.full'; let pdfViewer = new PDFViewer(…)
CommonJS
Import the library:
var PDFViewCtrl = require('./FoxitPDFSDKForWeb/lib/PDFViewCtrl.full'); var pdfviewer = new PDFViewCtrl.PDFViewer(...);
This way of importing of CommonJS is simple, so that it doesn’t need additional configuration of webpack.
AMD
define('your-module-name', ['./FoxitPDFSDKForWeb/lib/PDFViewCtrl.full'], function(PDFViewerModule) { var pdfviewer = new PDFViewCtrl.PDFViewer(...); });
webpack configuration:
module.exports = { context: __dirname + 'point to the dir your app code is in', entry: 'your entry file path', output: { path: 'The path for the output built files', // ... }, // It is used to support the older versions of jquery that you might not need. amd: { jQuery: true }, module: { // loaders }, resolve: { root: [], alias: { } } };
Convenient dependency import
The above methods all use the relative path when integrating PDFViewCtrl module, but it is not easy to use the relative path to import multiple files. In this case, convenient dependency import might be a good choice. Please follow the steps below.
1. Add npm package declaration “package.json” for the unzipped package of Foxit PDF SDK for Web
lib/package.json:
{ "name": "foxitwebsdk", "version": "7.0.0", "description": "", "main": "PDFViewCtrl.full.js", // Point to the Foxit PDF SDK for Web library that you need to reference. "scripts": { }, }
2. Add the Foxit PDF SDK for Web dependencies in the package.json file of your project
"dependencies": { "foxitweb": "file:./FoxitPDFSDKForWeb/lib" },
3. Run “npm install” to install the dependencies.
4. Import and use.
// EMS import {PDFViewer} from 'foxitweb'; let pdfViewer = new PDFViewer(…); // or CommonJS var PDFViewCtrl = require('foxitweb'); var pdfviewer = new PDFViewCtrl.PDFViewer(...);
Quickly Run Foxit PDF SDK for Web Demo
To run Foxit PDF SDK for Web Demos, you should prepare a web server at first. In this guide, we will introduce the demos and then take the Nginx and Node.js servers as examples to show you how to quickly run Foxit PDF SDK for Web demos.
Introduction to the Demos
In the “examples” folder, it provides multiple demos as references for users. After starting the http server, you can access and experience the demos in the browser by typing the corresponding address.
• A full-featured PDF viewer demo
It is a ready-to-go demo that you can integrate it into your project with all of the featured provided by Foxit PDF SDK for Web. This demo uses the full-featured package “UIExtension.full.js” (in the “lib” folder) including the PDF view and document parsing. You can get the source code of this demo from “examples/UIExtension/advanced_webViewer/index.html”.
In the browser, quickly access the demo at http://localhost:{port}/examples/UIExtension/advanced_webViewer/index.html
• A simple UI demo
It is a simple UI demo that demonstrates how to call Foxit PDF SDK for Web API to load a PDF document, and zoom in/out the document. This demo uses the “PDFViewCtrl.full.js” package in the “lib” folder. You can get the source code of this demo from “examples/PDFViewCtrl/basic_webViewer/index.html”.
In the browser, quickly access the demo at http://localhost:{port}/examples/PDFViewCtrl/basic_webViewer/index.html
• Offline demo
This demo is a sample that demonstrates how to register the “service-worker.js” found in the “examples/PDFViewCtrl/service-worker” folder to better cache the core dependency files “gsdk.js” and font files in a browser supported by the service worker, in order to speed up the file secondary opening or use the offline mode. You can get the source code of this demo from “examples/PDFViewCtrl/service-worker/cache.html “.
In the browser, quickly access the demo at http://localhost:{port}/examples/PDFViewCtrl/service-worker/cache.html
• Inline DIV application demo
This demo renders the simple UI of Foxit PDF SDK for Web to a div container with a specified size. You can get the source code of this demo from “examples/PDFViewCtrl/div/index.html”.
In the browser, quickly access the demo at http://localhost:{port}/examples/PDFViewCtrl/div/index.html
Nginx working sample
Using Windows as an example, assume that Nginx was installed on your system already. When you have Nginx server running, you can directly modify the ‘nginx.conf’ in the conf directory, here we directly write a configuration file to make Foxit PDF SDK for Web Demo run. Please follows the steps below:
1. Download FoxitPDFSDKForWeb_7_0_0.zip.
2. Unzip it to a new folder like “FoxitPDFSDKForWeb” in ‘D:/’ directory for example.
3. Create a Nginx configuration file in a location. For example, create a new ‘webpdf.conf’ file inside ‘D:/FoxitPDFSDKForWeb’.
4. Set up a virtual server and configure a location. The following configuration is an example. The ‘D:/FoxitPDFSDKForWeb/’ is the path to the SDK.
server { listen 8080; server_name 127.0.0.1; location / { alias "D:/FoxitPDFSDKForWeb/"; charset utf8; index index.html; } }
5. Locate to the installed path of Nginx, find the ‘nginx.conf’ in the conf directory, use include directive to reference the contents of the new configuration file.
include D:/FoxitPDFSDKForWeb/webpdf.conf;
6) For changes to the configuration file to take effect, you need to restart the nginx server or use ‘nginx -s reload’ to upgrade the configuration without interrupting the processing of current requests.
7) Access the demos in the browser.
For the full-featured PDF viewer demo, please access the page at http://127.0.0.1:8080/examples/UIExtension/advanced_webViewer/index.html.
For the simple UI demo, please access the page at http://127.0.0.1:8080/examples/PDFViewCtrl/basic_webViewer/index.html.
Note: You can run the demo according to the above configuration, but at that time the snapshot feature cannot work correctly. The snapshot cannot be cached to clipboard, so that you cannot paste it to the location as you wish. Please follow the steps below to build the snapshot server:
a) Install node.js 9.0 or higher, if it is already installed, skip it.
b) In a command window, navigate to the root directory (“D:/FoxitPDFSDKForWeb”), type “npm install” to install the required dependencies, and then type “npm run start-snapshot-server” to start the snapshot server (the default port is 3002).
c) Configure Nginx reverse proxy in the ‘webpdf.conf’ file under ‘D:/FoxitPDFSDKForWeb’ folder.
server { listen 8080; server_name 127.0.0.1; location / { alias "D:/FoxitPDFSDKForWeb/"; charset utf8; index index.html; } location ~ ^/snapshot/(.+)$ { proxy_pass http://127.0.0.1:3002/snapshot/$1$is_args$args; proxy_redirect off; proxy_request_buffering on; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
d) Restart Nginx server, and refresh your browser, the snapshot feature can work correctly.
Node.js working sample
Assuming that Node.js 9.0 or higher is available on your system already, follow the steps below to run the Foxit PDF SDK for Web demos:
1. Download FoxitPDFSDKForWeb.zip.
2. Unzip it to a new folder like “FoxitPDFSDKForWeb” in ‘D:/’ directory for example.
3. In the command window, navigate to the above unzipped folder (“D:/FoxitPDFSDKForWeb”), type “npm install ” to install the required dependencies, and then type “npm start” to start http-server.
4. Access the demos in the browser.
For the full-featured PDF viewer demo, please access the page at
http://127.0.0.1:8080/examples/UIExtension/advanced_webViewer/index.html
For the simple UI demo, please access the page at http://127.0.0.1:8080/examples/PDFViewCtrl/basic_webViewer/index.html.
Note: Using this method, you do not need to configure the proxy, the snapshot feature can be used normally. If you want to specify the port as desired, you can change it in the “package.json” file of Foxit PDF SDK for Web package as follows:
"serve": { "port": 8080, // You can specify the port as desired. "public": "/", "proxy": { "target": "http://127.0.0.1:3002", "changeOrigin": true } }
Building a new web project
This section will help you to quickly get started with using Foxit PDF SDK for Web to build a simple PDF viewer and a full-featured PDF viewer with step-by-step instructions provided.
Preparations
Create a new web project
a) Create a new directory as a project folder, such as ‘D:/test_web’.
b) Copy the “lib”, “server” folders and the “package.json” file from Foxit PDF SDK for Web package to ‘D:/test_web’.
c) Copy a PDF file (for example, the demo guide in the package) to ‘D:/test_web’.
d) Create an html file (index.html) in the ‘D:/test_web’ folder. Then the directory structure is:
test_web +-- lib (copy from the Foxit PDF SDK for Web package) +-- server (copy from the Foxit PDF SDK for Web package) +-- package.json (copy from the Foxit PDF SDK for Web package) +-- index.html
The whole content of the index.html is:
<style>
.fv__ui-tab-nav li span {
color: #636363;
}
.flex-row {
display: flex;
flex-direction: row;
}
</style>
Start Http-Server
You can refer to section “Nginx working sample” or section “Node.js working sample” to start the http-server. In this project, we set the port to 8899 for example.
Then, access http://127.0.0.1:8899/index.html in the browser, and you will see a blank page, which indicates that the preparations have been completed.
Integrate the simple demo using PDFViewCtrl
This section will describe how to integrate the simple demo using PDFViewCtrl based on the above create project. Just follow the steps below:
a) Import the “PDFViewCtrl.full.js” library found in the “lib” folder:
<script src="./lib/PDFViewCtrl.full.js"></script>
b) In the HTMLtag, add the elements as the web viewer container:
c) Initialize the Foxit PDF SDK for Web:
var licenseSN = "Your license SN";
var licenseKey = "Your license Key";
<script>
let PDFViewer = PDFViewCtrl.PDFViewer;
let pdfViewer = new PDFViewer({
libPath: './lib', // the library path of Web SDK.
jr: {
licenseSN: licenseSN,
licenseKey: licenseKey,
}
});
pdfViewer.init('#pdf-viewer'); // the div (id="pdf-viewer")
</script><script></script>
Note: The values of licenseSN and licenseKey can be found in the “example/license-key.js” file of Foxit PDF SDK for Web package.
d) Open a PDF document:
// modify the file path as your need. fetch('/foxitpdfsdkforweb_demo_guide.pdf').then(response => { response.arrayBuffer().then(buffer => { pdfViewer.openPDFByArrayBuffer(buffer); }) })
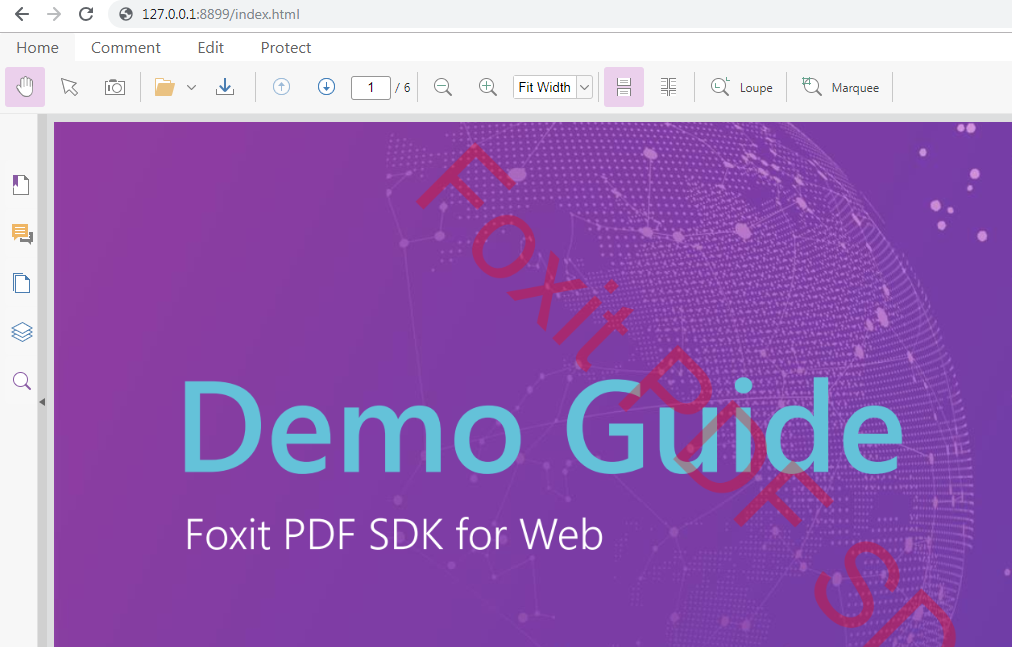
e) The above steps are the key points of integrating the simple demo to your created project using PDFViewCtrl. After finishing it, refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the demo guide as follows:
Now, it is a simple web PDF viewer, you can zoom in/out the PDF document by right-clicking anywhere on the page to select the zoom in or zoom out options.
The whole content of the index.js is:
<style>
.fv__ui-tab-nav li span {
color: #636363;
}
.flex-row {
display: flex;
flex-direction: row;
}
</style>
Integrate the full-featured PDF viewer using UIExtension
The previous section integrates the simple demo using PDFViewCtrl, which is just a simple web PDF viewer. In this section, we will show you how to integrate the full-featured PDF viewer using UIExtension. Just follow the steps below:
a) Add a style (/lib/UIExtension.css) to thetag of the HTML page.
b) Import the “UIExtension.full.js” library found in the “lib” folder:
<script src="./lib/UIExtensions.full.js"></script>
c) In the HTMLtag, add the elements as the web viewer container:
d) Initialize the Foxit PDF SDK for Web:
// modify the file path as your need.<script>
var licenseSN = "Your license SN";
var licenseKey = "Your license Key";
</script>
<script>
var pdfui = new UIExtension.PDFUI({
viewerOptions: {
libPath: './lib', // the library path of web sdk.
jr: {
licenseSN: licenseSN,
licenseKey: licenseKey
}
},
renderTo: '#pdf-ui' // the div (id="pdf-ui").
});
</script>
Note: The values of licenseSN and licenseKey can be found in the “example/license-key.js” file of Foxit PDF SDK for Web package.
e) Open a PDF document:
// modify the file path as your need. fetch('/foxitpdfsdkforweb_demo_guide.pdf').then(response => { response.arrayBuffer().then(buffer => { pdfui.openPDFByArrayBuffer(buffer); }) })
f) The above steps are the key points of integrating the full-featured PDF viewer to your created project using UIExtension. After finishing it, refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the demo guide as follows:
Now, it is a full-featured web PDF viewer, you can view/edit/comment/protect the PDF document as desired.
The whole content of the index.js is:
<style>
.fv__ui-tab-nav li span {
color: #636363;
}
.flex-row {
display: flex;
flex-direction: row;
}
</style>
Integrate the add-ons of UIExtension
Foxit PDF SDK for Web provides some extension features for UIExtension, such as file property, multi-media, password protection, redaction, PDF path objects, and print. To integrate these add-ons, you should add the code snippets below:
addons: [ './lib/uix-addons/file-property/', // should use the relative path. './lib/uix-addons/multi-media/', './lib/uix-addons/password-protect/', './lib/uix-addons/redaction/', './lib/uix-addons/PathObjects/', './lib/uix-addons/print/', ] });
Based on the full-featured PDF viewer project, update the index.html as follows:
<style>
.fv__ui-tab-nav li span {
color: #636363;
}
.flex-row {
display: flex;
flex-direction: row;
}
</style>
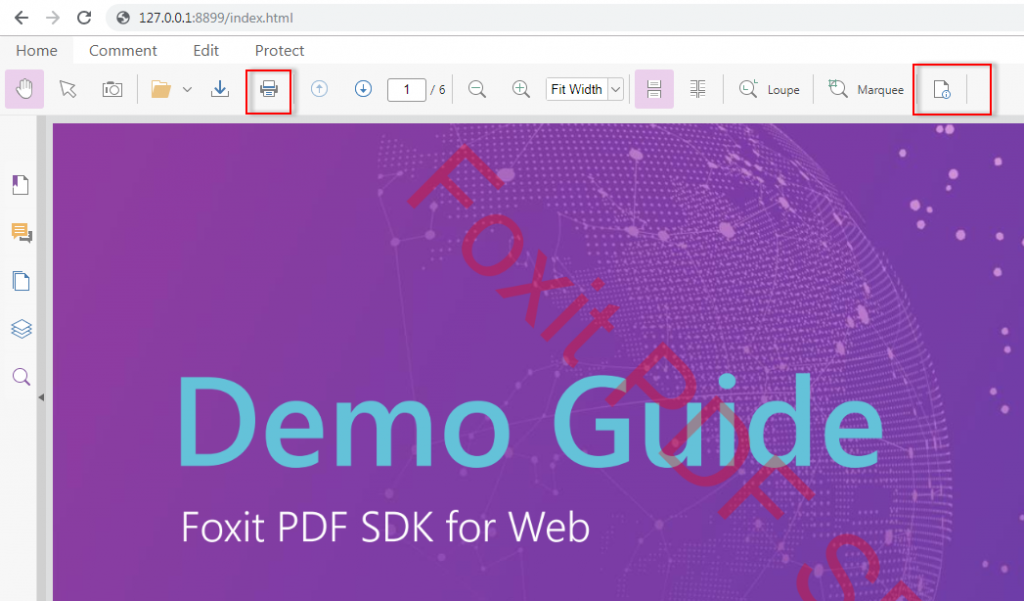
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see a web PDF viewer with the extension features. For example, for the Home tab, the file property and print features has been integrated as follows:
Customizing the UI
From version 7.0, Foxit PDF SDK for Web comes with built-in UI design including the feature modules UI, which are implemented using Foxit PDF SDK for Web and are shipped in the UIExtension.js. Furthermore, customizing UI is straightforward. Foxit PDF SDK for Web provides a rich set of APIs for developers to customize and style the appearance of your web viewer.
The user interface of UIExtension consists of two parts: template and fragments. Template is equivalent to the extension of HTML, the components in the template should be declared by tags. Template is used to customize the UI layout (css style, icon, text, and so on) without interactions. Fragments are a set of UI snippets, which can be used to customize the configuration items and interaction logic of the components in the template. Each snippets has an operation type “action” that specifies the action mode (append, prepend, before, after, ext, replace, insert, and remove, the default is ext.) of the snippets. Through these action modes, you can insert, delete, replace and modify the components in the template.
Customize the UI layout using template
Template is mainly used to customize the UI layout of the components. Following will list some examples to demonstrate the usage of template. Please note that all the examples are based on the full-featured PDF viewer project in a previous section.
Create a simple template
A simplest template is as follows:
var pdfui = new UIExtension.PDFUI({ viewerOptions: { libPath: './lib', // the library path of web sdk. jr: { licenseSN: licenseSN, licenseKey: licenseKey } }, renderTo: '#pdf-ui', // the div (id="pdf-ui"). template: ` ` });
• tag listens the document state (open or not) to control enabling or disabling the UI components. If you need these features, you can use other html tags or custom component tags to replace it.
• tag is where the PDF contents are rendered. Each template must have a tag. It can be placed anywhere you want, please refer to the examples in the following sections.
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see a simple PDF web viewer as follows:
Add a new toolbar button
Use tag to add a new toolbar button.
var pdfui = new UIExtension.PDFUI({ viewerOptions: { libPath: './lib', // the library path of web sdk. jr: { licenseSN: licenseSN, licenseKey: licenseKey } }, renderTo: '#pdf-ui', // the div (id="pdf-ui"). template: ` ` });
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the new toolbar button as follows:
Add a new tab page
Use and tags to add a new tab page.
var pdfui = new UIExtension.PDFUI({ viewerOptions: { libPath: './lib', // the library path of web sdk. jr: { licenseSN: licenseSN, licenseKey: licenseKey } }, renderTo: '#pdf-ui', // the div (id="pdf-ui"). template: ` ` });
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the new tab page as follows:
Add a sidebar button
Use tag to add a sidebar button.
var pdfui = new UIExtension.PDFUI({ viewerOptions: { libPath: './lib', // the library path of web sdk. jr: { licenseSN: licenseSN, licenseKey: licenseKey } }, renderTo: '#pdf-ui', // the div (id="pdf-ui"). template: ` ` });
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the bookmark sidebar as follows:
Built-in layout template
The built-in layout template for Foxit PDF SDK for Web is shown below. You can modify this template directly to customize the UI layout as desired.
Customize the UI using fragments
Fragments are a set of UI snippets. It can be used to customize the configuration items and interaction logic of the components in the template.
Create a new drop-down menu item
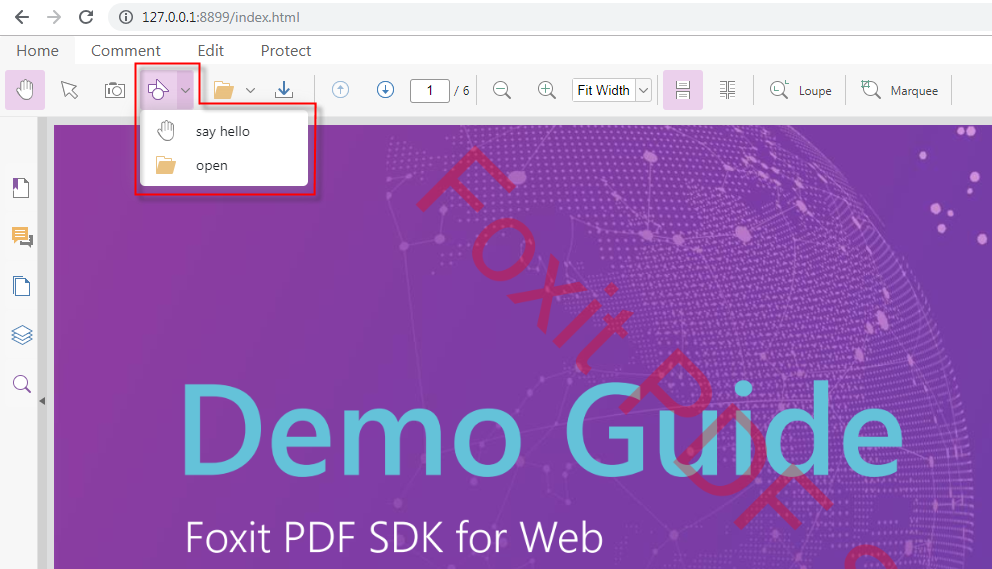
The sample code below creates a new drop-down menu including two drop-down buttons, and append it to the end of the group component with the name of “home-tab-group-hand”.
var pdfui = new UIExtension.PDFUI({ viewerOptions: { libPath: './lib', // the library path of web sdk. jr: { licenseSN: licenseSN, licenseKey: licenseKey } }, renderTo: '#pdf-ui', // the div (id="pdf-ui"). fragments: [{ // Add a component to the end of the list of children of a specified target component. action: UIExtension.UIConsts.FRAGMENT_ACTION.APPEND, // Specify the name of the target component that the new components defined in the above template will be appended to. All the target names of fragments are defined in the layout template. target: 'home-tab-group-hand', // Define the properties of the added component, such as icon, text, and css style. template: ` say hello open `, // Define the interaction logic of the added component. config: [{ // specify the component in the above template that the configuration will be applied to. // For example, the configuration will be applied to the component with the name of "show-hello-button". target: 'show-hello-button', callback: function () { alert('hello'); } }, { // The configuration will be applied to the component with the name of "select-pdf-file-button" which is defined in the above template of fragments. target: 'select-pdf-file-button', // Extend Controller, and implement the handle function. callback: class extends UIExtension.Controller { // the lifecycle method: mounted. It will be called after appending the component into the DOM tree. mounted() { // Get the component mounted by the current Controller instance console.info(this.component, 'mounted'); } handle(selectedFile) { alert(selectedFile.name); } } }] }] });
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see a new created drop-down menu as follows:
Delete a toolbar button
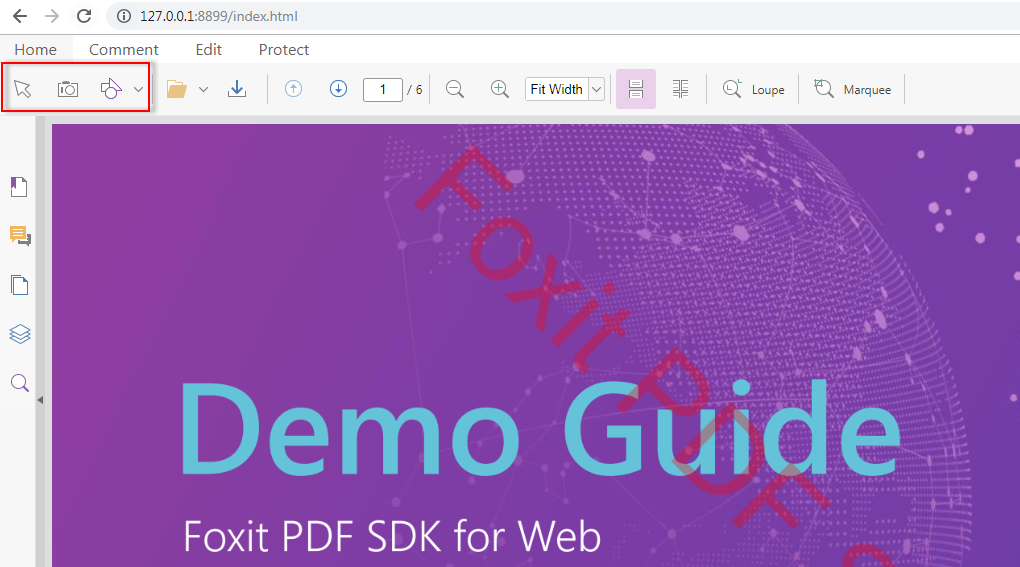
To delete a toolbar button through fragment is fairly simple. For example, to delete the Hand tool, you only need to add a new object to the fragment. Based on the above section, add the code below:
{ target: 'hand-tool', action: UIExtension.UIConsts.FRAGMENT_ACTION.REMOVE }
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the Hand tool has been removed from the group component as follows:
Modify a toolbar button
To modify a toolbar button through fragment is also fairly simple. Just like Delete a toolbar button, you only need to add a new object to the fragment.
Change icon of a button
For example, to change the icon of the Hand tool, just add the code below based on the example from the section above “Create a new drop-down menu item”.
{ target: 'hand-tool', config: { iconCls: 'fv__icon-toolbar-note' // your custom icon. } }
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the icon of the Hand tool has been changed as follows:
Change the tooltip of a button
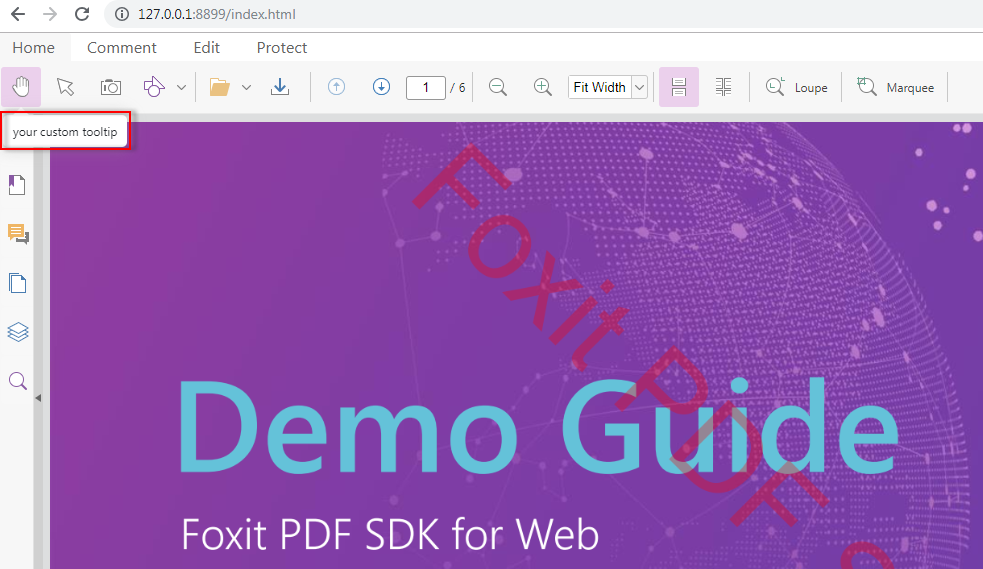
For example, to change the tooltip of the Hand tool , just add the code below based on the section “Create a new drop-down menu item”:
{ target: 'hand-tool', config: { tooltip: { title: 'your custom tooltip' } } }
Refresh your browser (http://127.0.0.1:8899/index.html), and then you can see the tooltip of the Hand tool has been changed to “your custom tooltip” as follows:
Change the event of a button
To change the event of a button, there are two ways:
a) Overwrite the built-in event. For example:
{ target: 'hand-tool', config: { callback: function() { alert('your click event handler'); } } }
b) Add custom behavior based on the built-in event (original logic). You can configure the button using the method as follows:
{ target: 'hand-tool', config: { callback: { before: function(...handleMethodArguments) { console.info('called before handle callback with arguments: ', handleMethodArguments); }, after: function(value, ...handleMethodArguments) { console.info('called after handle callback with returning value and arguments: ',value, args ); } } } }
Modularization
In order to differentiate the built-in components and user-defined components to avoid conflicts, UIExtension provides modularization feature, which allows you to register the components in different modules separately. Then, you only need to add the prefix of the module name when you declare the components in the template.
For example, the following code creates a new module “my-module”, and registers the user-defined component “MyWidget” in this module:
// Create a new module. Please note that the second parameter must be an array if you create a new module. var module = UIExension.modular.module('my-module', []); class MyWidget extends UIExtension.Component { static getName() { return 'my-widget'; // Declare the tag name of the component. } render() { super.render(); this.element.innerText = 'my widget'; } } module.registerComponent(MyWidget);
Use the user-defined component:
var pdfui = new UIExtension.PDFUI({ // Omit other parameters. fragments: [{ action: UIExtension.UIConsts.FRAGMENT_ACTION.APPEND, target: 'home-tab-group-hand', template: '' // use a colon to separate the module name and component name in the template. }] });
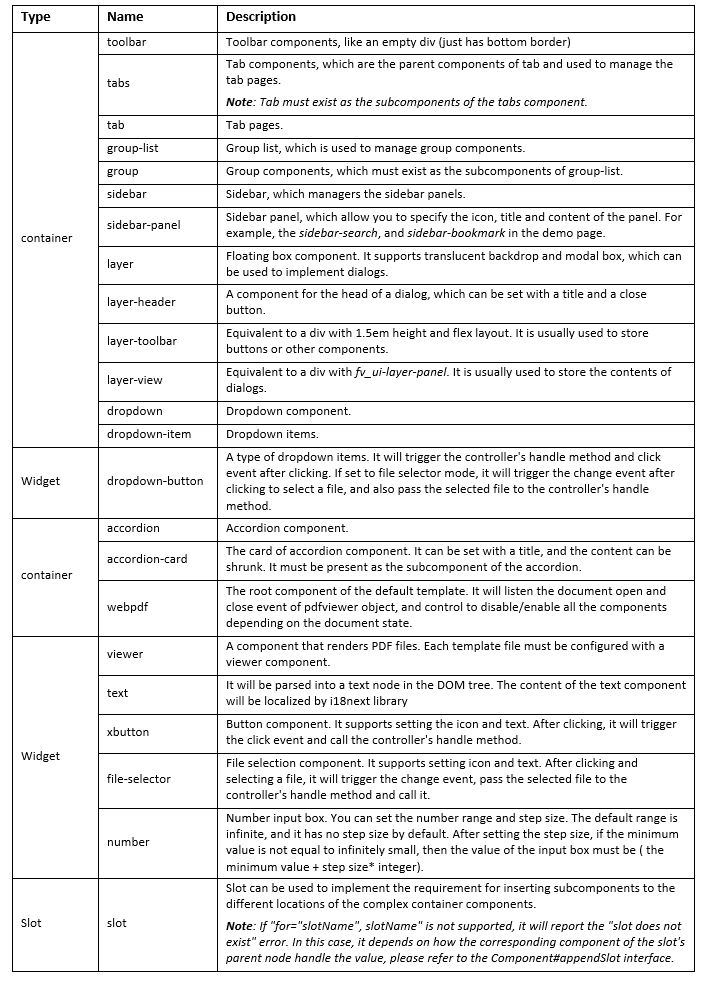
Understanding the built-in components
In simple terms, a tag defined in the template is a component. Container and Widget also belong to the component. The different is that container can hold subcomponents, but widget cannot. All of the native HTML tags are defined as container components, so you can freely nest them.
Foxit PDF SDK for Web has already wrapped a rich set of built-in components for developers to quickly build a web viewer, and customize it as desired. This section will list and introduce the basic components and business components.
Basic components
Business components
Implementing Annotation Real-time collaboration
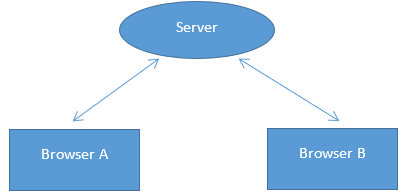
Foxit PDF SDK for Web supports annotation real-time collaboration which means when two browsers are opening a same PDF document, if one browser adds an annotation event, the event will be added synchronization to the other browser. This section will introduce how to implement annotation real-time collaboration using Foxit PDF SDK for Web.
Device requirement
• Two browser terminals
• A host with http-server (to handle network events and distribution)
• Foxit PDF SDK for Web 7.0
Development process for implementing annotation real-time collaboration
To implement annotation real-time collaboration, please refer to the steps below:
1. Initialize the Foxit PDF SDK for Web. Please refer to step c) in the section “Integrate the simple UI demo to your project”.
2. Add the “annotation-add” events as below:
pdfViewer.eventEmitter.on('annotation-add',(annotations)=>{ // annotations : the newly added annotations var xmlHttp = new XMLHttpRequest(); let url = 'url/to/post/added/annots' xmlHttp.open('POST', url, true); let formData = new FormData(); let annotJsons =[] annotations.map(ele=>{ annotJsons.push(ele.exportToJSON()); }) formData.append('annots',annotJsons) xmlHttp.send(formData); // handle loaded event. })
3. Pull the server distribution event at a regular time.
setInterval(() => { var xmlHttp = new XMLHttpRequest(); let url = 'url/to/get/added/annots' xmlHttp.open('GET', url, true); xmlHttp.send(null); xmlHttp.onload = (e) => { if (xhr.readyState === 4) { if (xhr.status === 200) { // Assuming that directly returns the JSON data of the annotations. let annotsJson = xmlHttp.response; pdfViewer.getCurrentPDFDoc().getPageByIndex(annotsJson.pageIndex).then(page => { annotsJson.annots.map(annotJSON => { page.addAnnot(annotJSON); }) }) } } } }, 1000);
4. Restart the server, open a PDF document in two browsers, add an annotation event to one of the browser, then you will find that the event will be added synchronization to the other browser.
Technical Support
Reporting Problems
Foxit offers world class support for its products and are fully supported by the PDF industry’s largest development team of support engineers. If you encounter any technical questions or bug issues when using Foxit PDF SDK for Web, please submit the problem report to the Foxit support team at https://www.foxit.com/support/ticket.html. In order to better help you solve the problem, please provide the following information:
• Contact details
• Foxit PDF SDK product and version
• Your Operating System and IDE version
• Detailed description of the problem
• Any other related information, such as log file or error screenshot
Contact Information
You can contact Foxit directly, please use the contact information as follows:
Foxit Support:
• http://www.foxit.com/support/
Sales contact phone number:
Phone: 1-866-680-3668
Support & General contact:
• Phone: 1-866-MYFOXIT or 1-866-693-6948
Updated on January 3, 2025